
【micro:bit】把資料傳遞到ThingSpeak
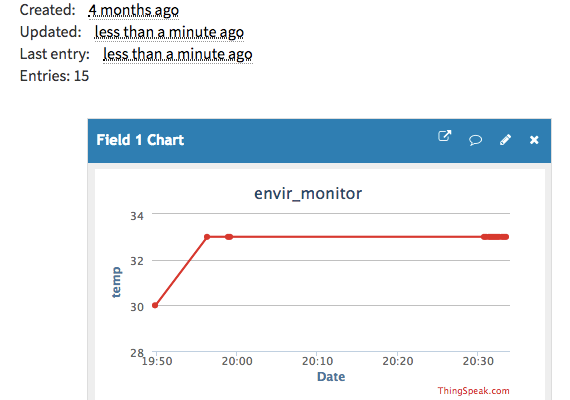
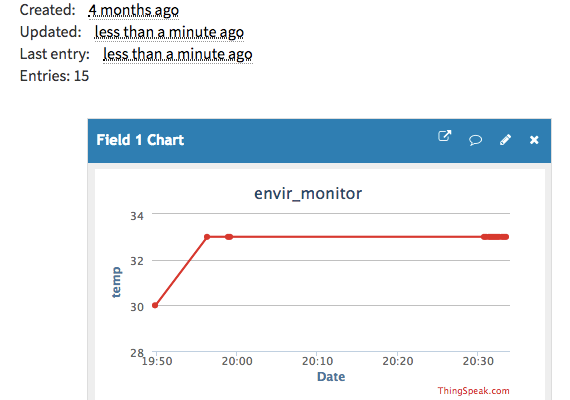
在前面幾個單元中同學們已經知道如何在app中讀取micro:bit上的溫度了,現在是時候讓在app上讀取到的溫度放到網站上了。我們使用是很受歡迎的ThingSpeak這個服務,這個網站可以讓使用者在其上建立一個Channle,然後透過網址的操作,就可以把你想要記錄的資訊更新到它們的網站中詳細地記錄下來便於日後的分析。
資訊技術教材網

在前面幾個單元中同學們已經知道如何在app中讀取micro:bit上的溫度了,現在是時候讓在app上讀取到的溫度放到網站上了。我們使用是很受歡迎的ThingSpeak這個服務,這個網站可以讓使用者在其上建立一個Channle,然後透過網址的操作,就可以把你想要記錄的資訊更新到它們的網站中詳細地記錄下來便於日後的分析。

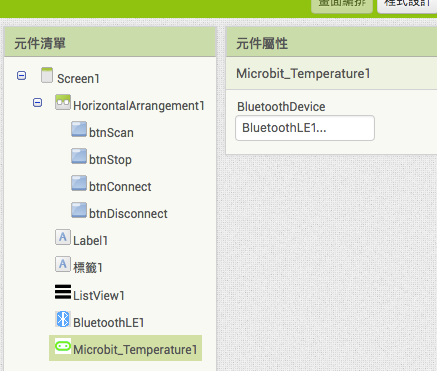
micro:bit本身內建有藍牙模組,而幾乎所有的手機也都有藍牙的功能,因此使用手機來讀取micro:bit上的溫度資訊,只要透過藍牙協定就可以了。在前面單元中我個使用了現成的micro:bit Blue APP和micro:bit互動,其實我們也可以自己設計APP。在手機程式設計中,APP Inventor可以用簡單的方式很快地寫出具有讀取藍牙資訊能力的APP,本文就來教同學們如何做到。
物聯網相關專題實作時經常需要搜集來自於各個感測器上的資料,這些資料可以選擇儲存在自己的電腦中,也可以製作一個網站用來儲存大量的資料,而在網路上,有一個叫做ThingSpeak的網站則是設計用來讓使用者以網址URL的方式方便地把資料上傳並儲存,同時提供MATLAB分析功能的服務網站,在這個實習中我們就來說明如何把前一個實習中取得的溫濕度資料上傳到這個網站中。
在上一個實習中我們學會了如何使用手機透過藍牙控制Arduino上的LED,在這個實習中我們將再進一步來看看,如何透過藍牙讀取在Arduino上溫濕度感測器上的資訊。
微資料庫(TinyDB)的好處是讓我們的APP可以有簡易資料儲存的能力,讓APP在結束執行之後的下一次執行時,還可以擁有之前儲存的資料。在這一篇文章中,就來說明把它應用在簡易待辦事項APP之方法。
有些同學一開始匯入撲克牌的圖形檔時就會以不同花色來給不同的數字,如此就可以從檔案名稱直接看出牌的內容(1~13)。而在我們之前的例子中,是把牌從1號編號到52號,因此想要得知牌的內容大小時,需要經過取模數(餘數)的操作,也就是用13來除除看餘數是多少,其餘數即為牌的內容大小。
延續上一個發牌程式的內容,假設我們想要做到讓玩家可以在發完牌之後要求指定的牌(最多5張)進行換牌的操作,在介面上是讓玩家在點擊任一張牌時即讓該張牌翻到背面,此時如果按下「換牌」的按鈕時就把所有被翻到背面的牌從新發給新的牌。來看看如何做出這個功能喔。
撲克牌發牌程式是一個很有趣的清單應用實例,把52張牌的內容建立為一個清單,就可以自由地在程式中操作這些牌了,在這一篇文章中就來說明如何運用清單以及隨機數的功能來建立一個有趣的簡單發牌程式。
在撲克牌應用的程式中,假設我們在畫面上要呈現五張牌,而這五張牌因為都需要和玩家互動,因此使用按鈕是最簡易快速的方式。而在操作的時候,為了簡化程式的設計,使用Any Component(任意元件)功能,可以把程式中的可視元件建立為清單,成為清單之後就可以使用索引值來操作元件,讓程式邏輯並得更容易瞭解。在本文中就以撲克牌發牌程式為例,說明如何把按鈕變成清單,再透過Any Component對按鈕進行操作。