在撲克牌應用的程式中,假設我們在畫面上要呈現五張牌,而這五張牌因為都需要和玩家互動,因此使用按鈕是最簡易快速的方式。而在操作的時候,為了簡化程式的設計,使用Any Component(任意元件)功能,可以把程式中的可視元件建立為清單,成為清單之後就可以使用索引值來操作元件,讓程式邏輯並得更容易瞭解。在本文中就以撲克牌發牌程式為例,說明如何把按鈕變成清單,再透過Any Component對按鈕進行操作。
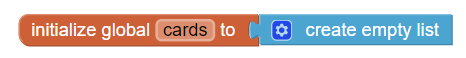
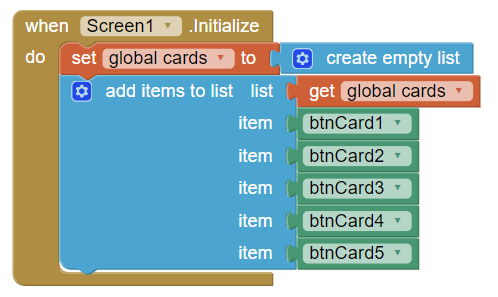
首先,要先宣告一個清單變數,用來存放五個按鈕(五張牌):
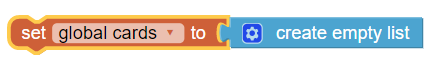
然後在要放入資料之前,也要做清除清單的工作:
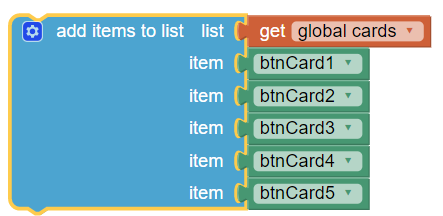
在此我們把這個清單變數命名為cards,接著是把五張牌的元件都放到此清單中:
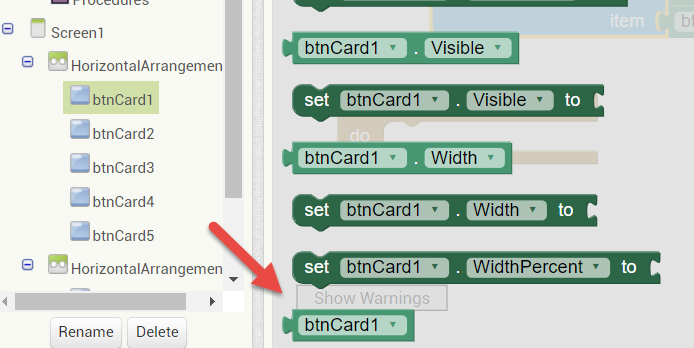
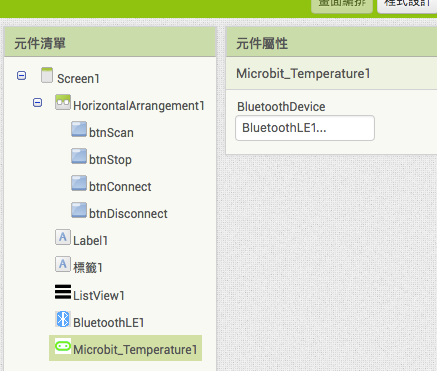
在這個程式中,五個按鈕元件分別叫做btnCard1~btnCard5,都以項目的方式放入cards清單中,之後就可以透過索引值去存取這些按鈕元件了,而btnCard1的元件本身這個屬性,可以在該元件屬性的最後一個項目中找到,如下:
因為我們打算讓程式一開始時就執行這些程式碼,所以要放在 Screen1的初始化事件中:
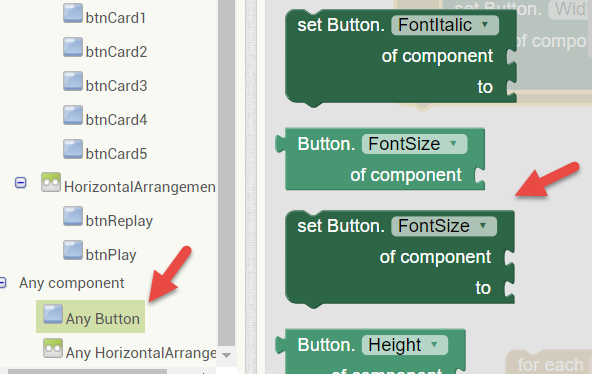
建立了清單之後,接著要對清單內容中的元件(在此例為按鈕元件)做統一的屬性設定,例如設定每一個按鈕的背景圖形以及寬度,只要使用for each迴圈把每一個元件都走一遍,並使用Any Component功能來設定其屬性就可以了。以下是Any Component的介面:
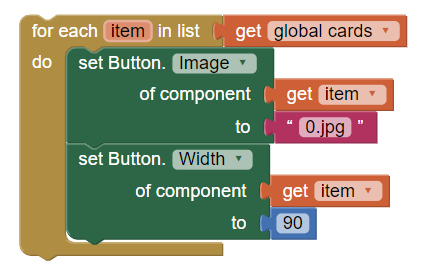
搭配for each迴圈的設定如下(以下設定背景圖形和寬度):
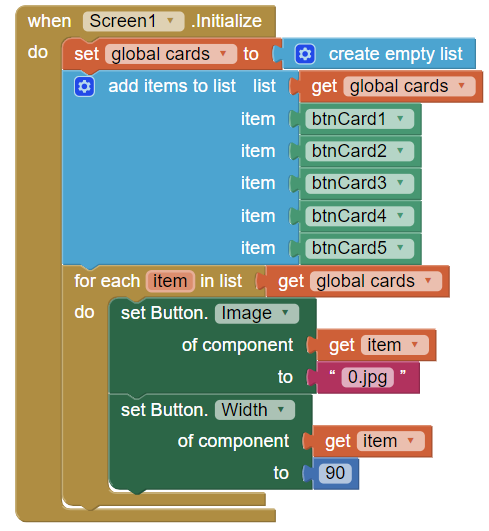
在這個例子中,我們把5個按鈕元件的寬度都設定為90,而背景圖都設定為”0.jpg”,同樣也是把這段程式積木放在Screen1的初始化事件中:
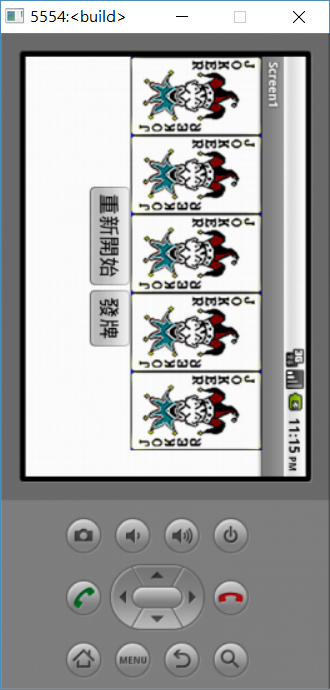
執行之結果如下(在這個例子中,我們把APP做橫向放置):