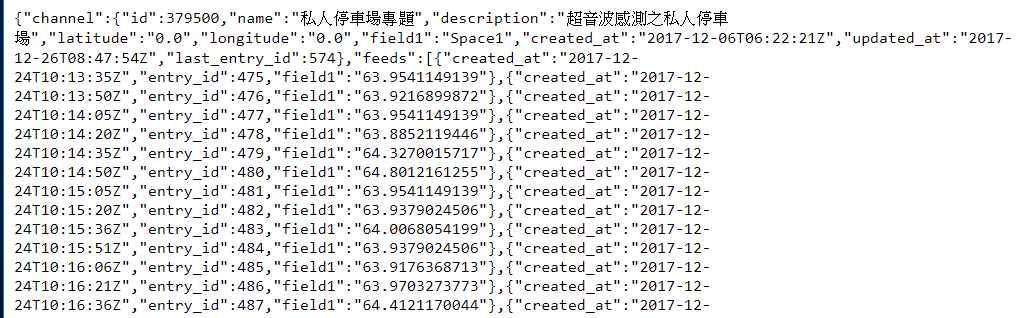
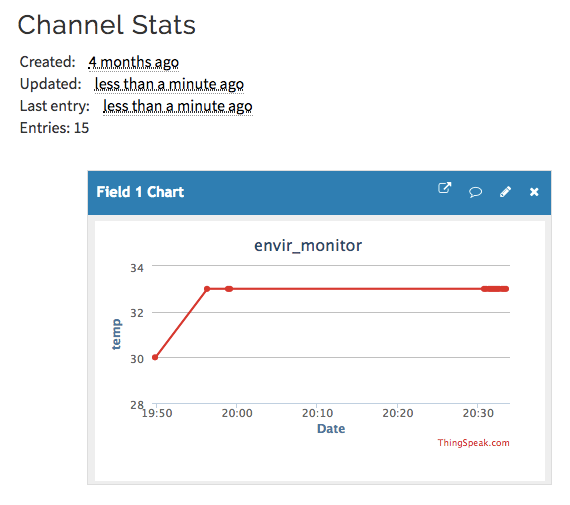
和前一篇文章類似的方法,在APP Inventor中也是可以把JSON資料解析出來,好消息是,相較於XML,JSON的資料結構更為清晰,因此在解析的時候,也比較容易依其資料的上下階層,找出其中的脈絡,然後分別放在列表之中加以運用。假設我們有以下的資料想要解析:
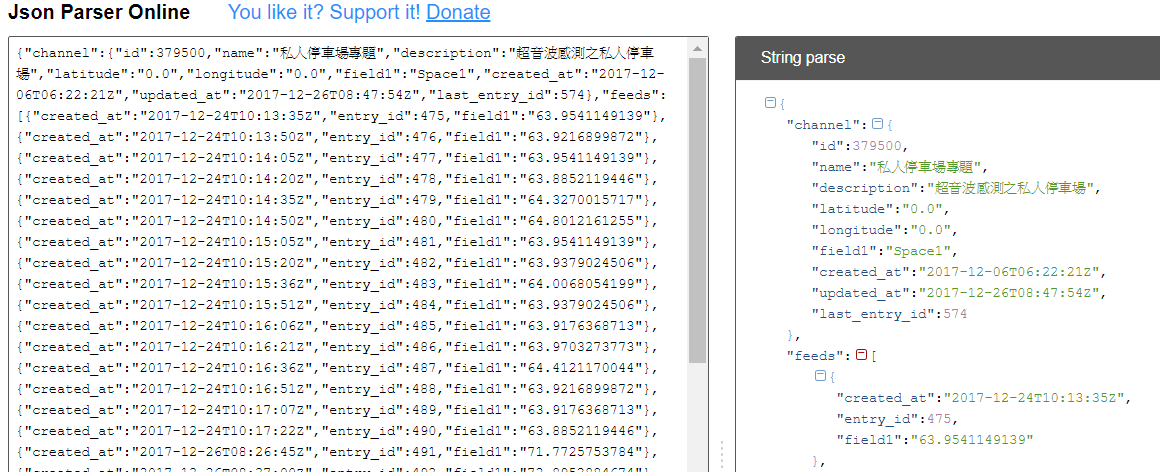
通常第一步都是會先把資料複製起來,送到線上的JSON Parser服務網站,去弄清楚這些標籤的上下階層結構,如下所示:
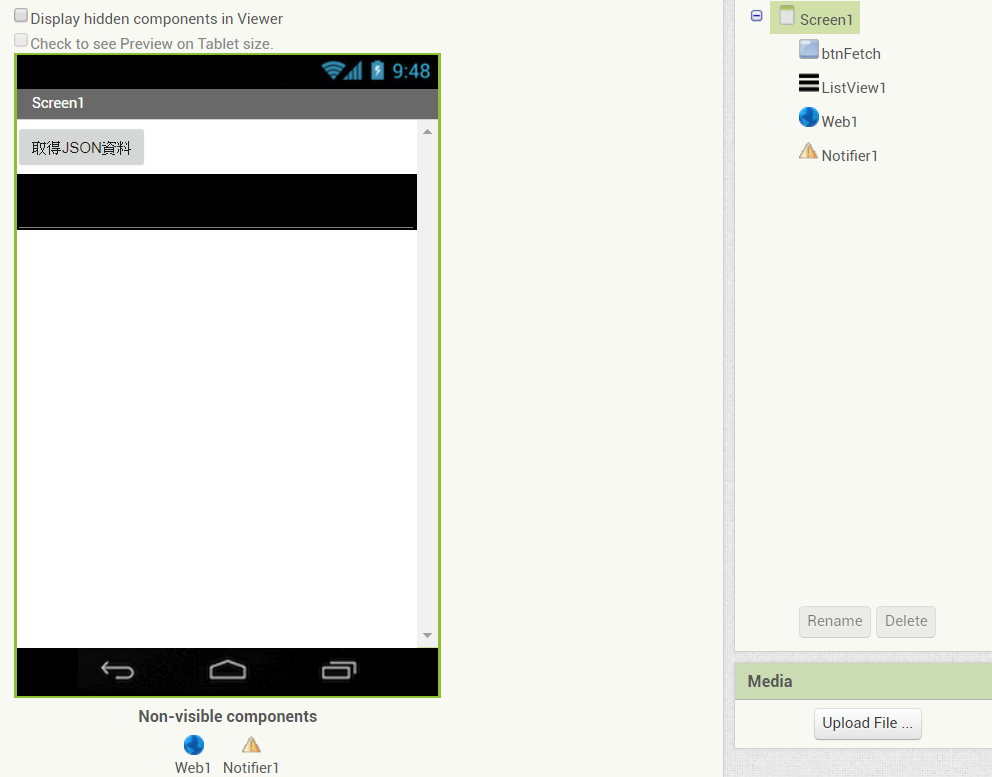
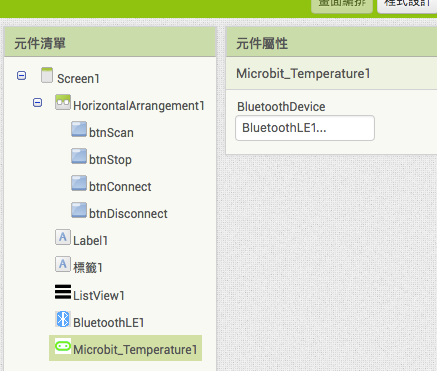
檢視右邊剖析後的結果,大約知道了想要使用的資料所使用的標籤,如上圖,假設我們想要找的是feeds之下的created_at以及field1中這兩筆資料,在APP Inventor中取得了JSON資料之後,就可以針對這兩個標籤一步一步地解析其內容。在這個例子中,我們設計的程式介面如下所示:
為了精簡說明起見,我們只設計了一個按鈕,用來啟動資料的擷取工作,而一個ListVIew用來顯示所有找到的資料。當使用者在找到的資料中按下任一資料項時,則透過Notifier組件來顯示該選中項的內容。
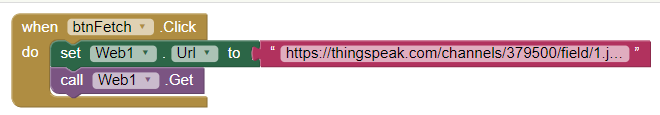
按鈕的程式積木基本上和上一個XML的例子是一樣的:
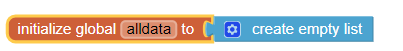
而不一樣的地方在於,為了把剖析之後的資料先整理過一遍,在這個APP中,我們特別多宣告一個整體變數來儲存內容,宣告如下:
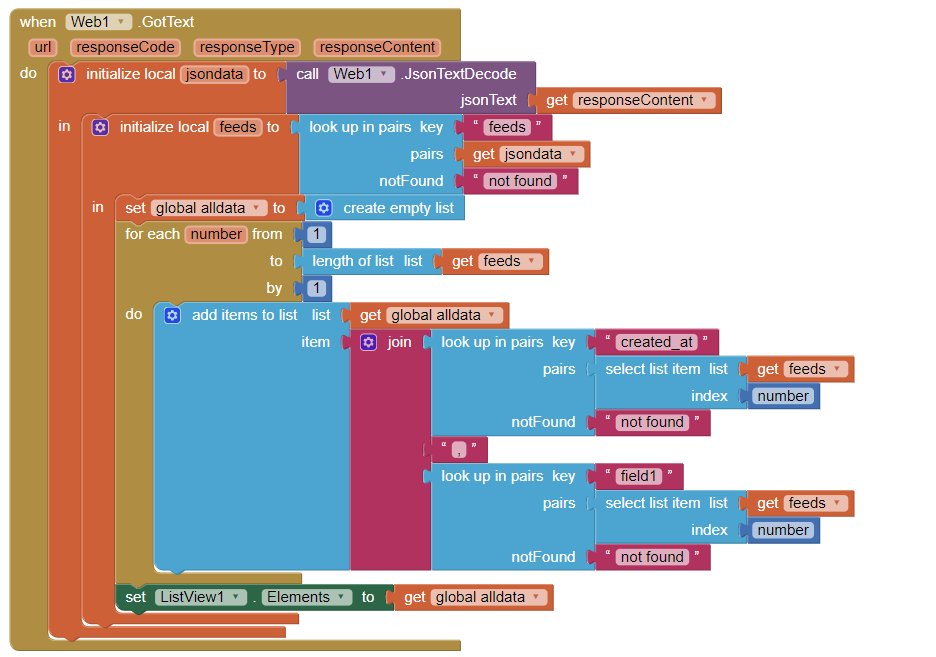
再來就是剝JSON資料的主要程式積木了:
先把取得的資料放在jsondata中,再透過look up in pairs 組件找出名為「feeds」的標籤,把找到的內容放在feeds中,因為它會傳回所有feeds中的資料項目放在列表中,所以可以使用一個for each迴圈把找到的所有資料項目拿來檢查一遍,在這個例子中,資料項的內容共有3項,但是我們只要created_at以及field1這兩個,所以在每一遍迴圈中都再一次使用look up in pairs找出所需要的項目,把找到的內容使用join合併成一個字串,然後再以列表的型式加到整體變數alldata中。迴圈全部跑完之後,再把 alldata放到ListView中就可以了。
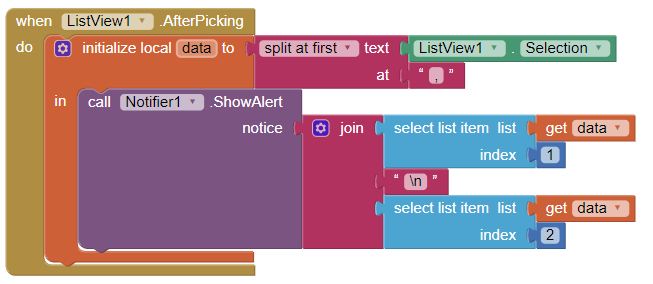
那如果有人在ListView中點選了任一個資料項呢?處理如下:
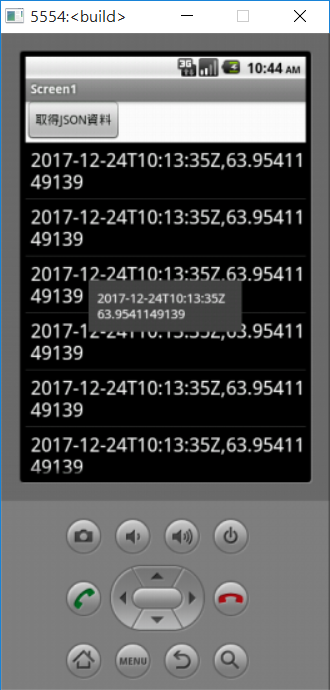
在這裡展示了一個拆解字串的小技巧。在前面的程式積木中,我們把兩筆資料合併成一個字串,並在兩資料之間使用逗號分隔。在這個程式積木中,我們是以split at first積木,以逗號為分隔標記去把字串拆解成列表,最後再使用Notifier把拆解之後的字串,以比較好看的型式顯示出來。同學們可以自己試試喔。最後附上在模擬器中執行的畫面:










著可以把數值顯示在文字輸入盒中嗎