為了讓同學們更瞭解App Inventor中如何善用微資料庫(TinyDB)存取資料,在這裡特別以一個記錄體重資料的APP做為範例,以微資料庫為儲存資料的中心,然後在主畫面Screen1中記錄體重資料,每一次記錄的體重資料除了儲存到資料庫之外,也會同步到ListView列表中,另外也準備了不同的Screen,分別用來刪除資料、修正個人資料以及前往熱量查表的網頁。先來看看操作的示範影片:
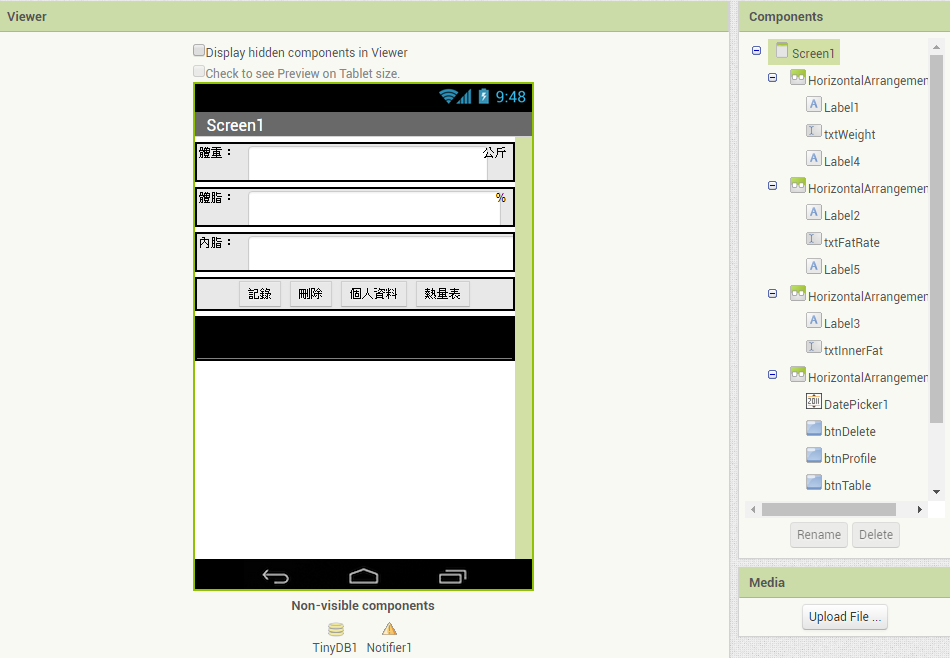
在此APP中,我們設計了4個Screen,Screen1是主畫面,其畫面佈置如下:
如畫面所示,分別包括了體重、體脂、以及內臟脂肪等3個文本輸入盒,分別命名為txtWeight, txtFatRate, txtInnerFat。然後在正中間有一個DataPicker(記錄),三個按鈕(刪除btnDelete、個人資料btnProfile、熱量表btnTable),最下方則是一個ListView,用來顯示目前所有的記錄標籤內容。
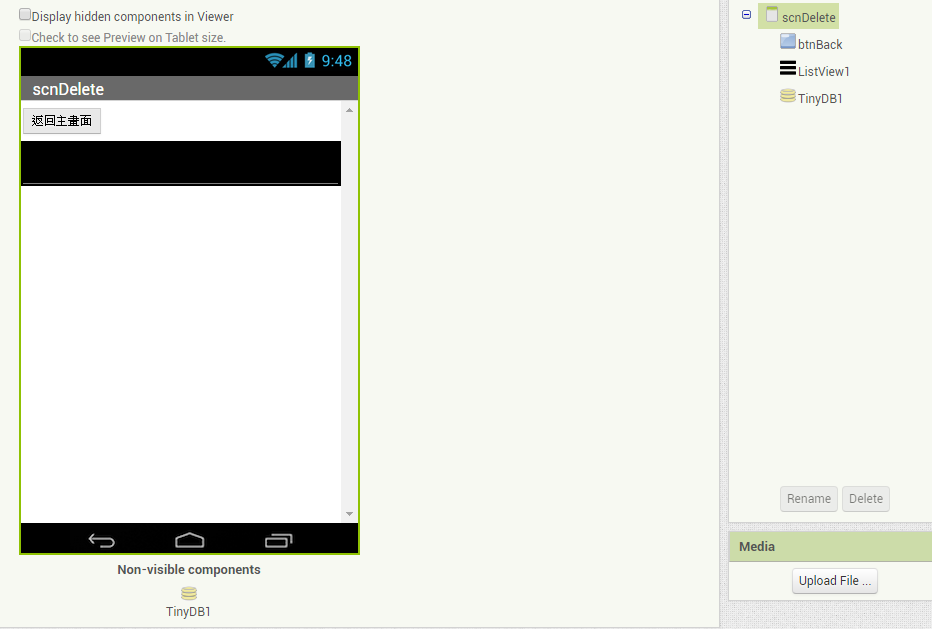
以下是scnDelete的畫面佈置:
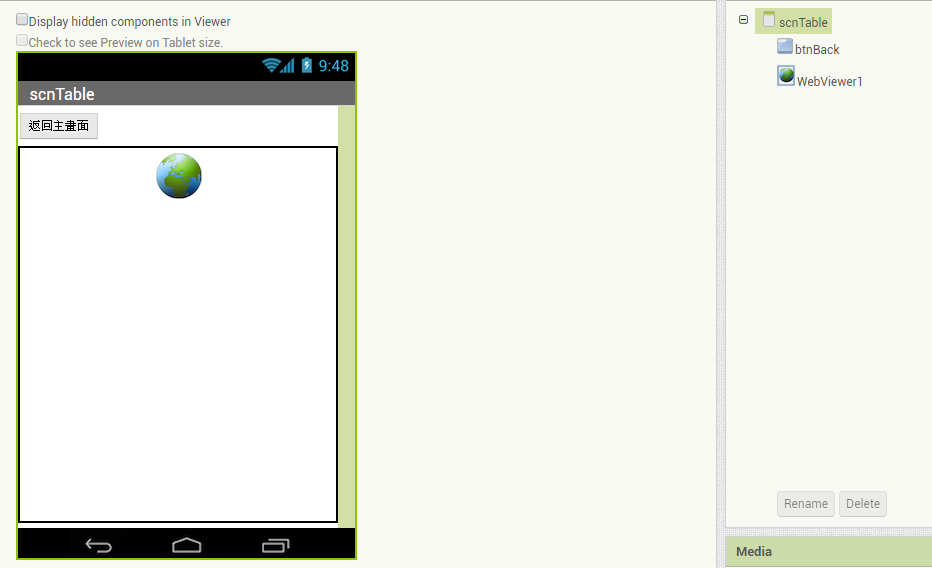
然後是scnTable的佈置:
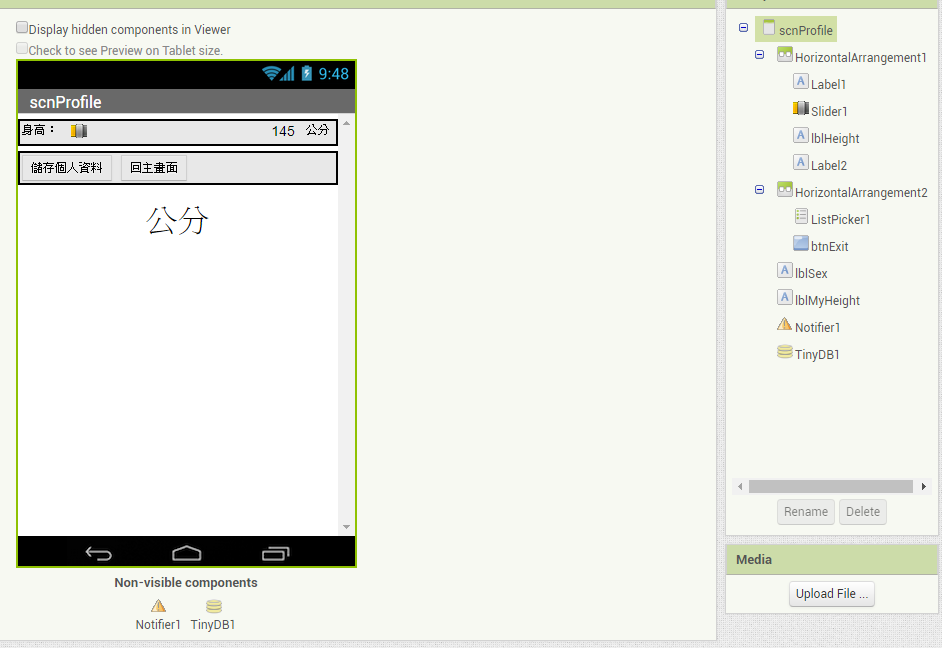
以及scnProfile的佈置:
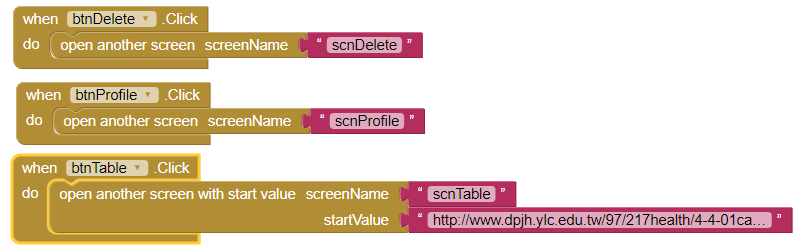
在Screen1的程式設計中,如果是刪除的按鈕被按下去,會去開啟另外一個Screen(scnDelete),熱量表以及個人資料也是做了開啟另外一個Screen的功能,只是,如果你按下的是熱量表,還會多傳一個初始值過去讓scnTable可以使用。這3個按鈕的程式積木如下所示:
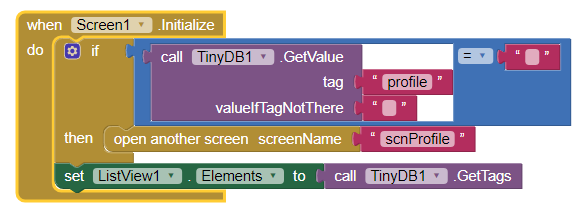
在程式一開始執行的時候,我們也會檢查微資料庫中是否有使用者個人的資料,如果沒有的話,也會開啟scnProfile,讓使用者先去設定一下個人資料。Screen1的初始化動作積木如下:
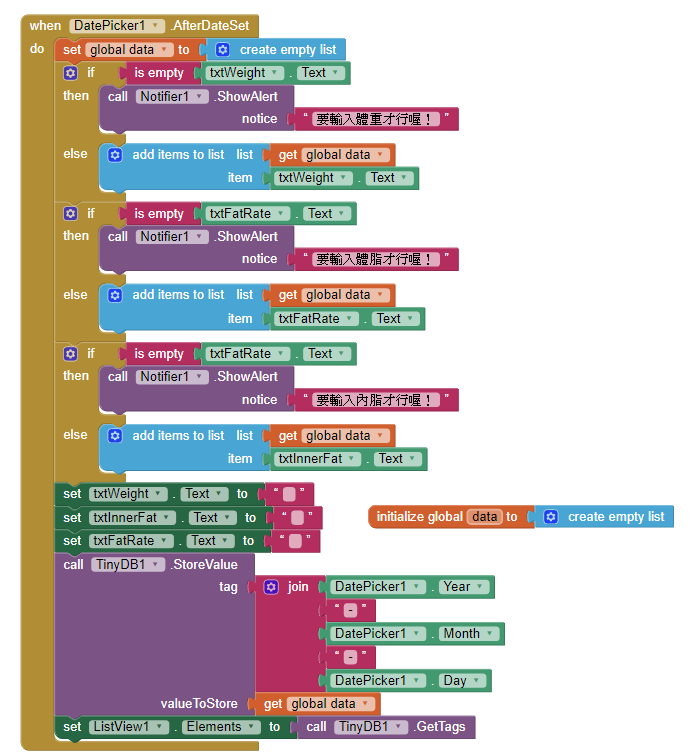
在記錄這個DatePicker日期選擇器被按下去的時候,APP會讓使用者先選擇一個日期,然後才會呼中AfterPick事件,我們要做的操作如下所示(別忘了,要先定義一個整體變數data,並以列表的型態來儲存資料,而在儲存的資料項中,第一項存體重,第二項儲存體脂,第三項儲存內臟脂肪):
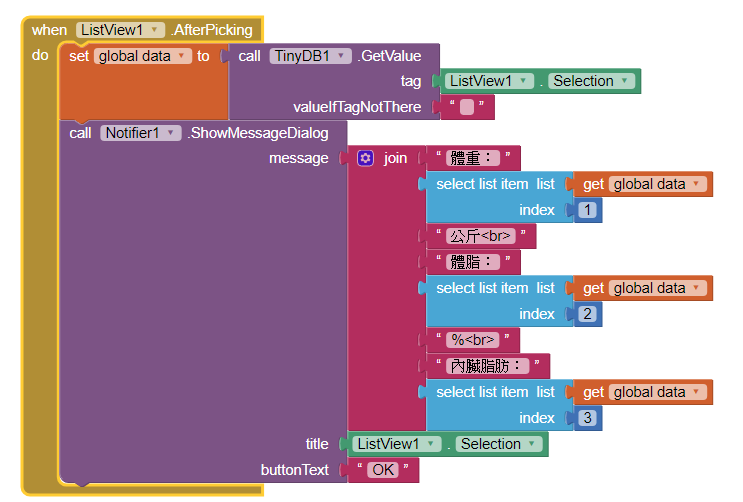
如上面的積木內容所示,使用TinyDB的StoreValue來儲存資料,以日期(型式為yyyy-mm-dd)做為標籤儲存資料,而資料的內容就是整體變數data。當使用者按下ListView的體重記錄項目時,要做的處理如下圖所示:
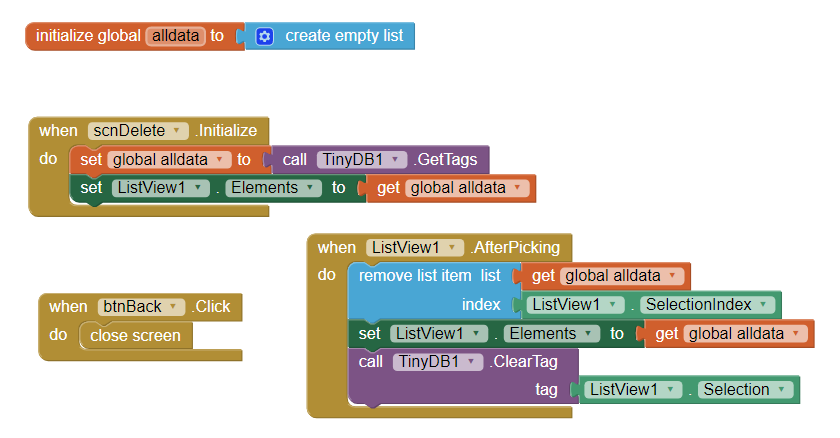
至於用來做刪除記錄工作的scnDelete內的程式積木就比較容易處理了,內容如下所示:
如上圖所示,我們也是以一個整體變數alldata來儲存所有的記錄。首先在Screen初始化的時候,先去把微資料庫的標籤tag通通讀出來放在ListView1中,接著,如果有人按下ListView的任一項目時,我們就知道是哪一個項目被選到(SelectionIndex以及Selection),此時就去ListView1中找出它的標籤名稱,然後從alldata列表中移除該項目,再去微資料庫把對應的標籤內容之資料項目刪除,同時也要更新ListView1的元素內容。
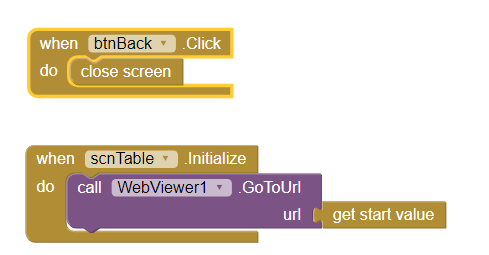
接著是最簡單的熱量表scnTable,它只是單純地就收到的資料(網址)呼叫WebViewer1前往而已,程式積木如下所示:
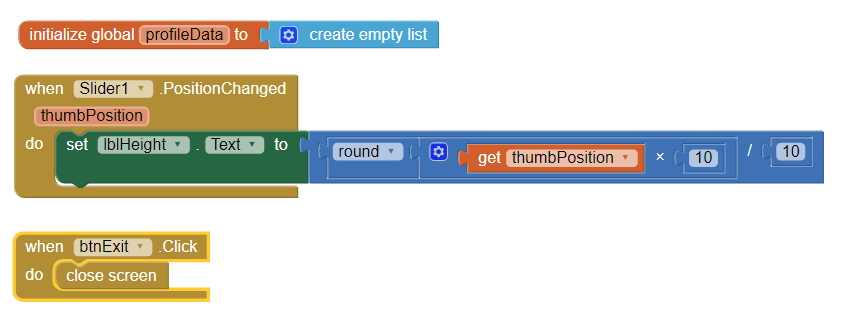
在個人資料修改Screen中,離開按鈕,以及Slider滑軌元件的程式積木如下所示:
上面用了一個程式設計的小技巧,把thumbPosition先乘上10,取四捨五入之後再除10,如此可以取得該數的小數點以下第一位的格式,得到的數值再放到滑軌右側的Label中,讓使用者可以看到實際數值的變化。當然,也不要忘記新增一個整體變數叫profileData。
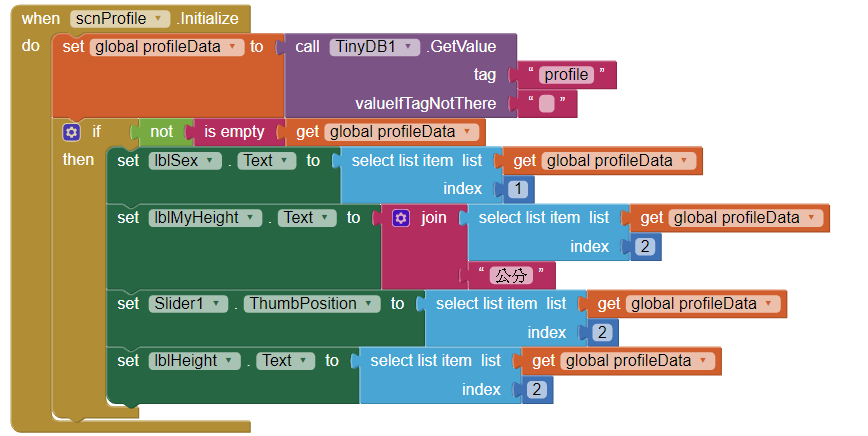
此畫面的初始化動作如下所示:
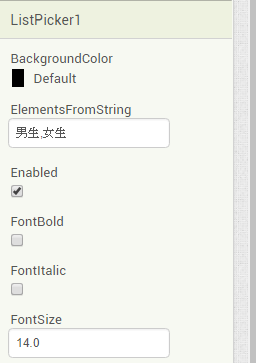
一開啟這個螢幕的時候,先去微資料庫找找有沒有profile這個標籤,如果有的話,就直接進行每一個元素的設定動作。在正式進入畫面之後,使用者也可以在使用滑軌選擇完數字之後,再按下儲存個人資料的按鈕。不過,其實這個儲存個人資料的按鈕不是按鈕,它是使用ListPicker建立的,原因是我們希望在儲存個人資料的時候,可以先選擇是男生還是女生,也因此這個ListPicker的初始設定的時候,其賓是有先建立了兩個元素的,如下所示:
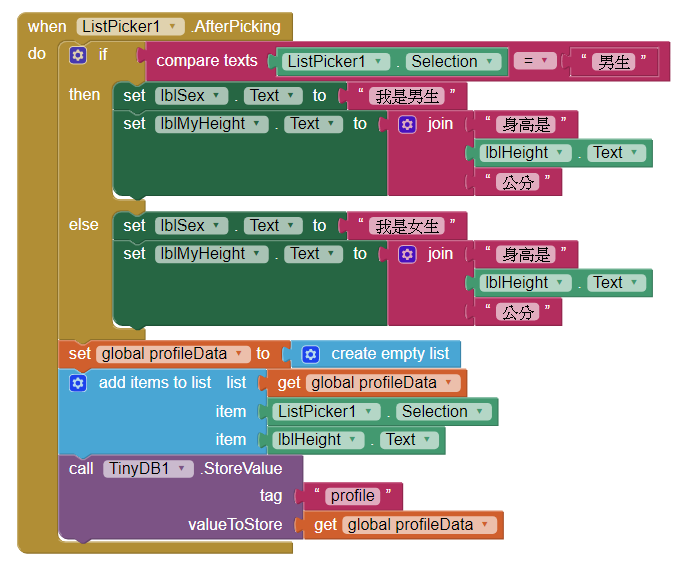
以下則是這個ListPicker的程式積木內容: