物聯網相關專題實作時經常需要搜集來自於各個感測器上的資料,這些資料可以選擇儲存在自己的電腦中,也可以製作一個網站用來儲存大量的資料,而在網路上,有一個叫做ThingSpeak的網站則是設計用來讓使用者以網址URL的方式方便地把資料上傳並儲存,同時提供MATLAB分析功能的服務網站,在這個實習中我們就來說明如何把前一個實習中取得的溫濕度資料上傳到這個網站中。
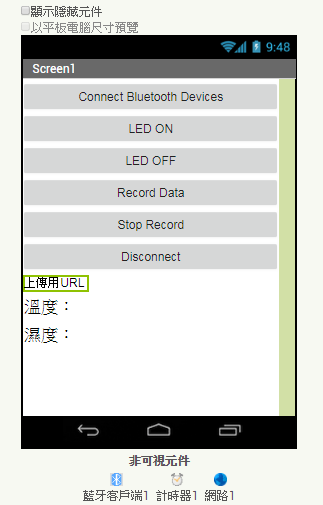
延續上一個實習中的APP程式,這次除了可以取得溫濕度之外,我們另外再於畫面中增加了兩個按鈕以及一個Web網路元件,如下所示:
如上面的介面佈置可以看得出來,我們多設計了兩個用來操作是否記錄資料的按鈕,以及一個「網路1」元件,其中「網路1」這個網路元件就是負責用來把資料上傳到ThingSpeak網站的元件。此外,在計時器元件的屬性設定方面,為了避免造成對於網站的負擔,我們重新設定計時的間隔為1000,也就是每一秒才更新一次資料,如下所示:
此時,假設同學們已經建立了ThingSpeak帳號,並開啟了一個Channel,並且已取得了一個API Key(不熟悉的同學請回想一下這一篇文章的內容),那麼在API頁籤中的更新資料用URL可能會是像下面這個樣子(基於安全考量,我把Key裡面其中的幾個字元用星號代替):
[code]
https://api.thingspeak.com/update?api_key=ILHD******P&field1=0
[/code]
在URL中,field1=後面的內容就是第一個欄位要填入的值,如果你有兩個欄位要填的話,只要在後面再加上「&field2=值」就可以了。而有了這個URL,我們就可以把溫度以及濕度的值放在field1=和field2=的後方,再透過網路1元件執行瀏覽的工作即可。
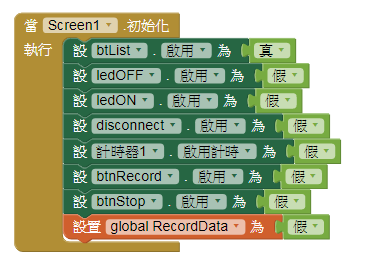
回到 APP Inventor的程式中,Screen1初始化的積木如下所示:
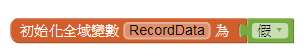
其中全域變數RecordData是用來記錄目前是否需要開始上傳資料到ThingSpeak的狀態,所以在使用之前需要進行宣告:
當然,在選擇藍牙裝置時,也要做好相關的按鈕的設定工作:
還有斷線的程式積木也別忘了:
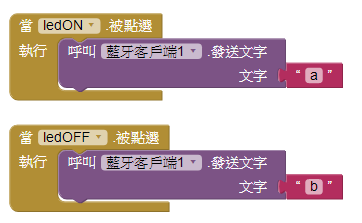
開關LED的功能也沒有改變:
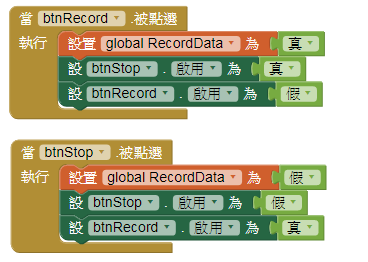
在建立了藍牙的連線之後,如果按下了Record Data以及Stop Record,則分別設定如下:
為了能夠順利地記錄目前的溫度和濕度,在這個例子中我們宣告了兩個用來記錄數值的全域變數,如下所示:
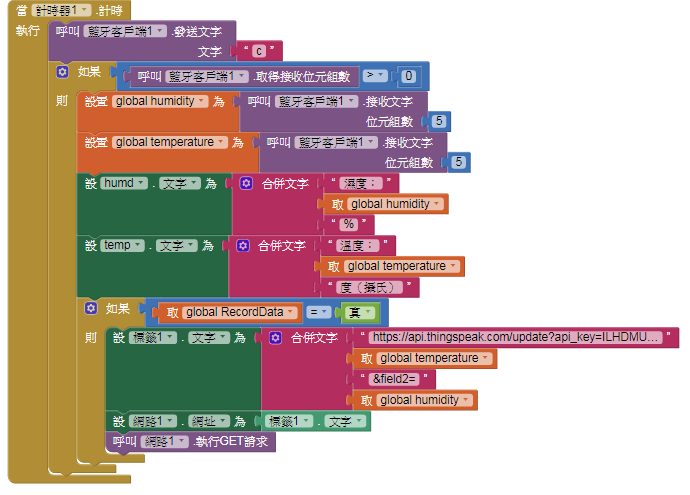
重點來了,當計時器被觸發時,除了如之前實習中的內容,先取得數值之外,這次還要檢查RecordData的狀態,決定是否要把資料上傳到ThingSpeak:
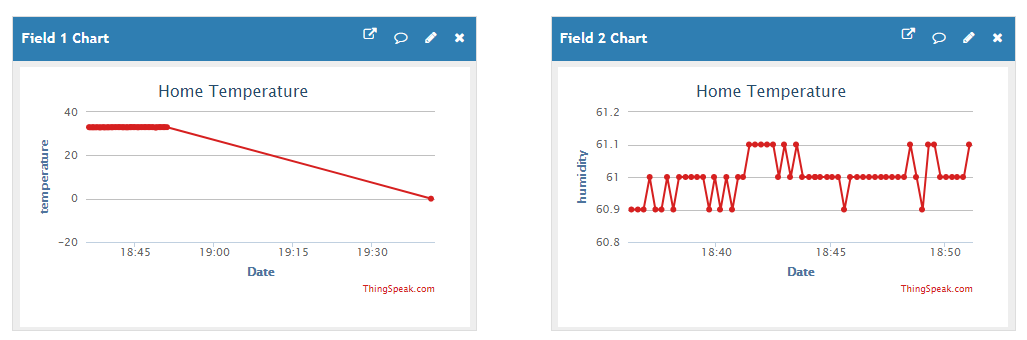
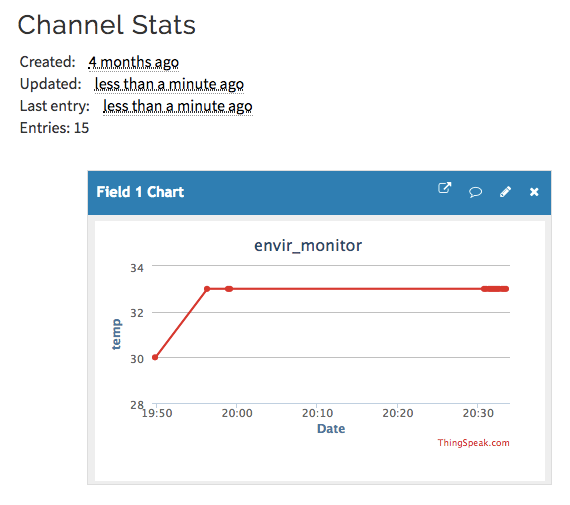
如上面的積木所示,先把URL使用合併文字的方式準備好,設定成網路1元件的網址,再呼叫執行GET請求就可以了,很簡單吧!在建立連線之後並按下「Record Data」按鈕之後,就可以在ThingSpeak網站中看到即時的更新圖表了,以下是一個圖表的輸出範例: