如果同學們有認真看一下micro:bit的規格就會發現,它本身就支援了藍牙通訊的功能,而這個功能是為是內建的,所以就像是其它的藍牙裝置一樣,只要在手機安裝了適當的APP就可以透過手機來控制micro:bit了,而且不用懷疑,你直接在Google Play商店中輸入micro:bit這個關鍵字,已經可以找到相關多的APP了。在這篇教學中,我們就來教一個最正式的,可以讓你不需要電腦只要一支手機就可以開始編寫micro:bit程式的APP。
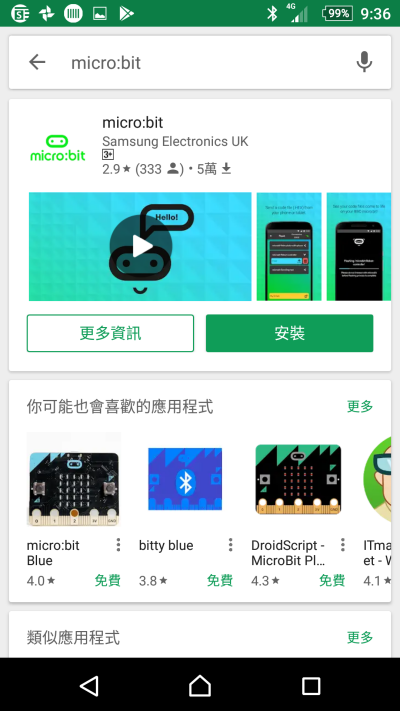
在這裡我們以Android手機做示範,首先到Google Play商店中輸入micro:bit搜尋一下app,你應該會看到如下所示的結果:

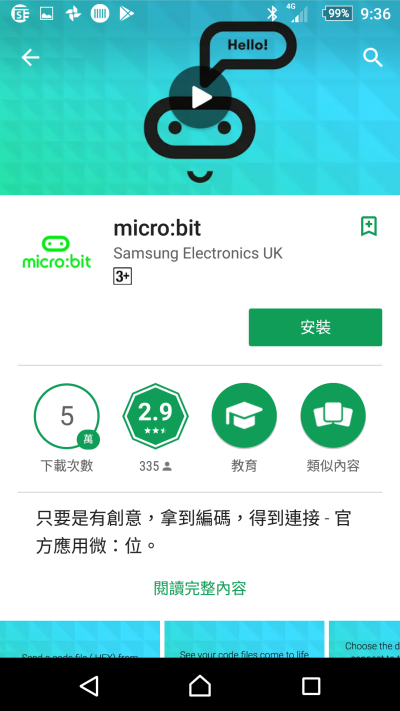
今天要介紹的app就是由Samsung所設計的,主要的目的是讓我們有一個介面可以在手機上就可以上傳設計好的micro:bit程式檔案。請先安裝這個APP,畫面如下:

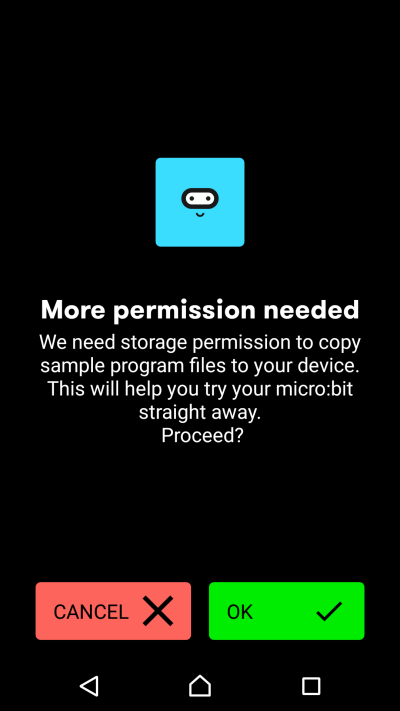
這個APP在安裝及執行的過程中經常需要取得使用的權限如下,只要都回答 yes 或 ok 就可以了。

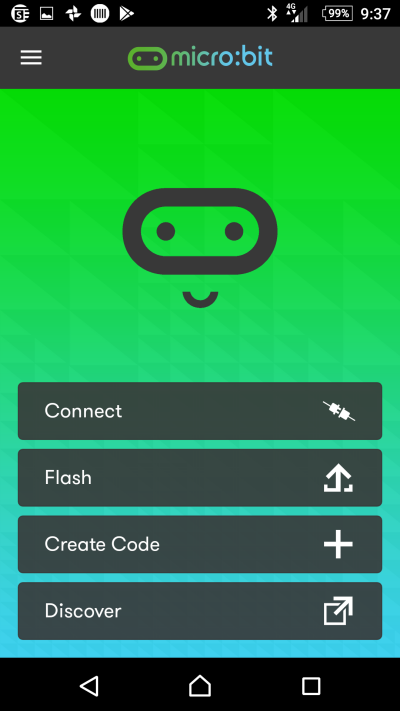
因為我們要使用的是藍牙功能,所以別忘了在程式執行之前請一定要開啟藍牙連線喔。一切都就緒之後,即可進入以下的程式主畫面如下:

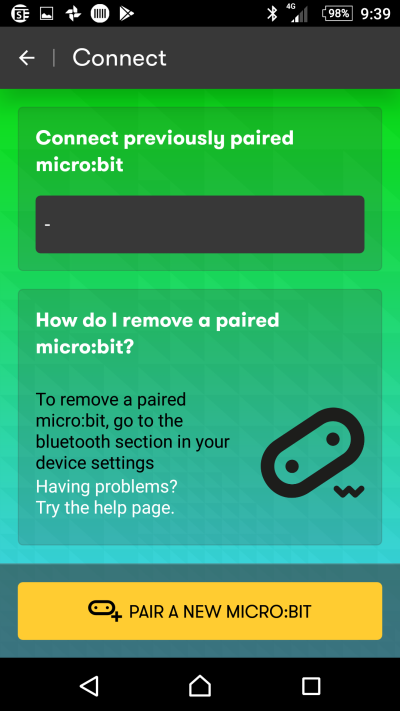
上面功能表中包括「連線」、「寫入程式碼」、「前往編寫程式碼」以及「前往micro:bit主網站」,第一步當然就是要進行手機和藍牙之間的連線。點擊進去會看到以下的畫面:

再按下「PAIR A NEW MICRO:BIT」按鈕就可以看到連線的教學,最重要的部份是讓micro:bit開啟配對的功能,步驟如下:
- 同時按住micro:bit的A和B按鈕
- 接著按下Reset按鈕一會兒之後放開
- 然後micro:bit就會在LED顯示器中顯示PARING MODE
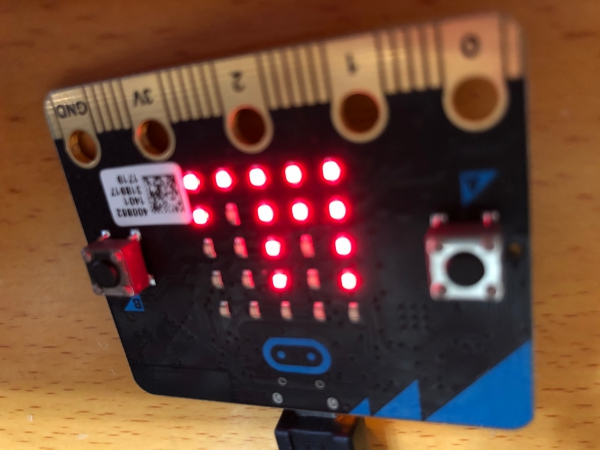
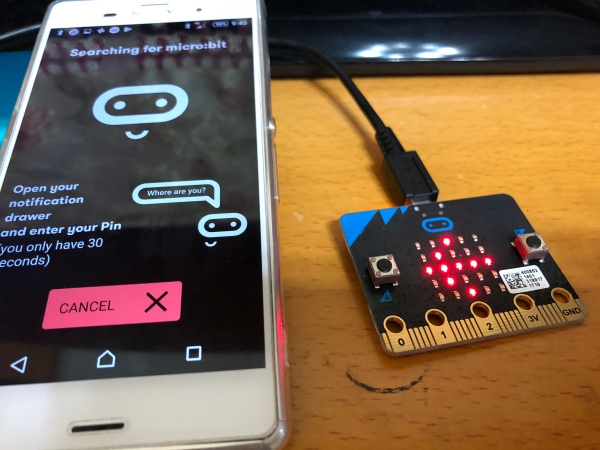
- 接著就會出現如下所示的特殊圖形:

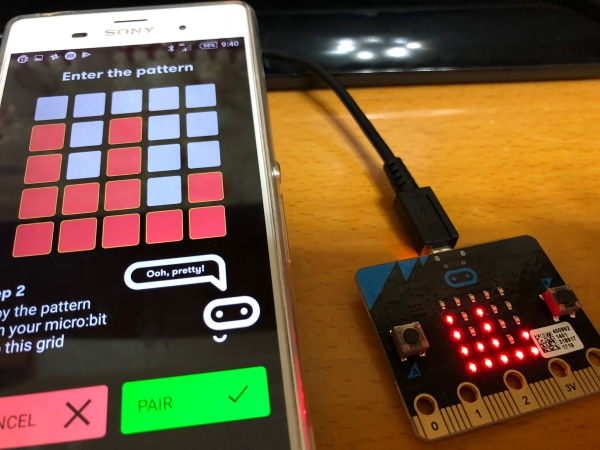
這個圖形就是micro:bit的配對識別圖形(每一台都不一樣,但是同一台每一次都會一樣),此時 APP上的畫面也會變成連線用的圖形編輯器,要把它設定成和上圖一樣才行:

圖形設定好了之後,請按下手機APP右下角的PAIR按鈕,還有micro:bit的A按鈕(LED螢幕會出現指示的右箭頭)這時候手機會出現一個配對的要求(請注意,並不會出現在 APP的畫面中,而是在手機的另外一個畫面,由手機作業系統自行處理),micro:bit也會出現一個數字,這個數字就是要輸入到配對要求的輸入key中。所有的動作都要在30秒內完成,其實有一些壓力喔。


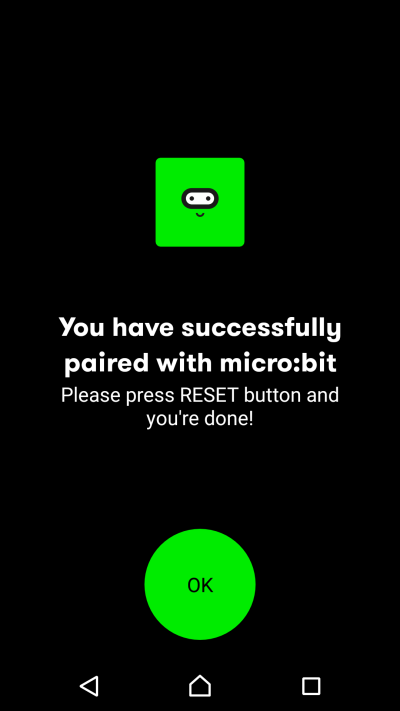
順利完成配對之後就可以看到以下的畫面:

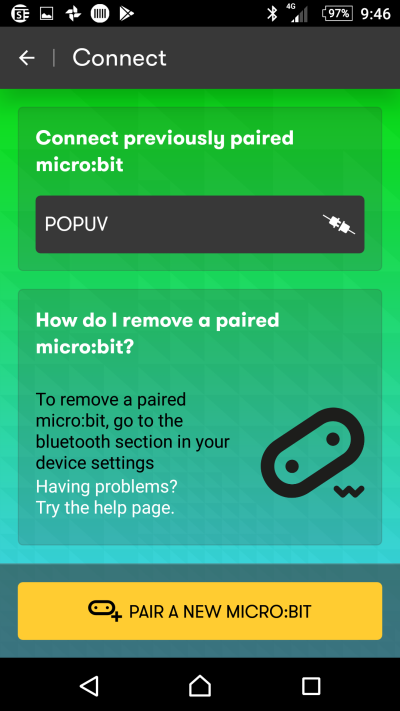
再回到前一個連線的畫面,即可看到配對的文字如下:

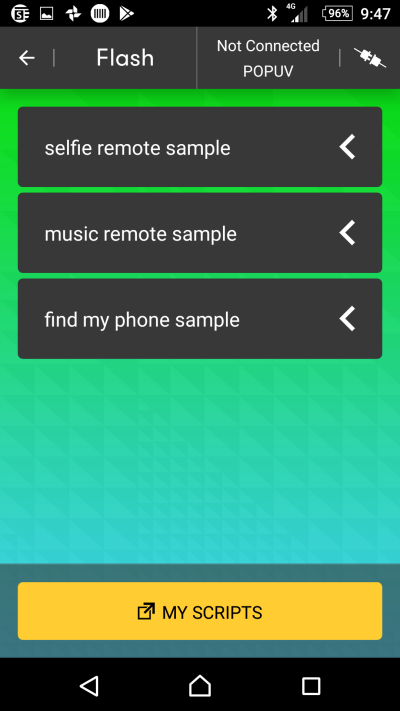
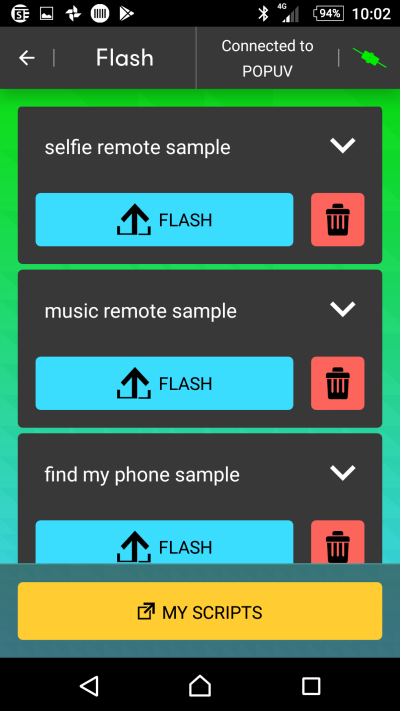
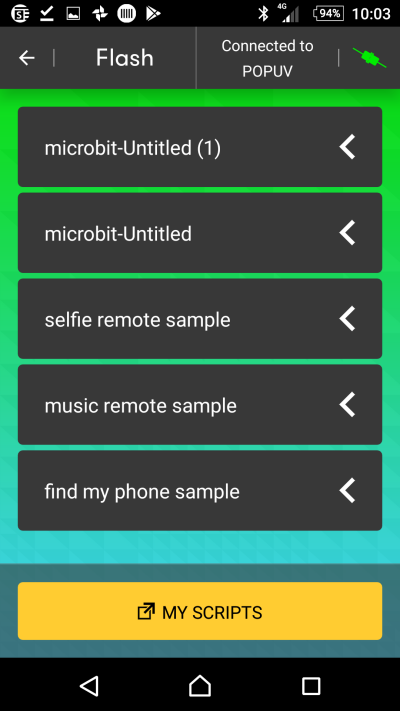
回到APP選擇 Flash功能,就可以看到以下的幾個功能,其實就是一些示範用的程式:

把它們都點擊開了之後,如下所示:

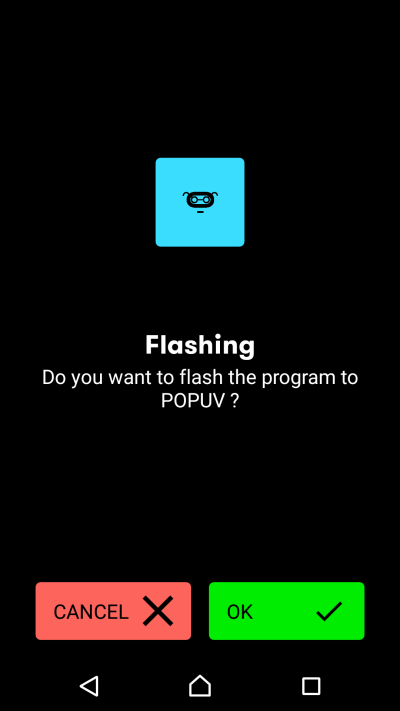
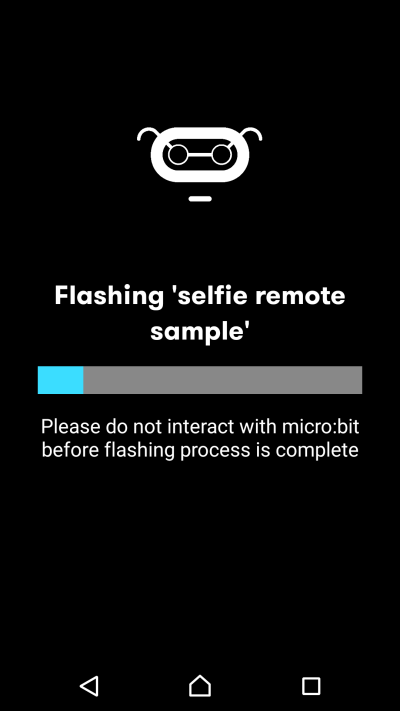
中間那些很大的FLASH按鈕就是用來把程式上傳到micro:bit中的功能,例如第一個自拍的程式,按下按鈕之後,可以看到以下的上傳畫面:



以下是上傳完成的畫面:

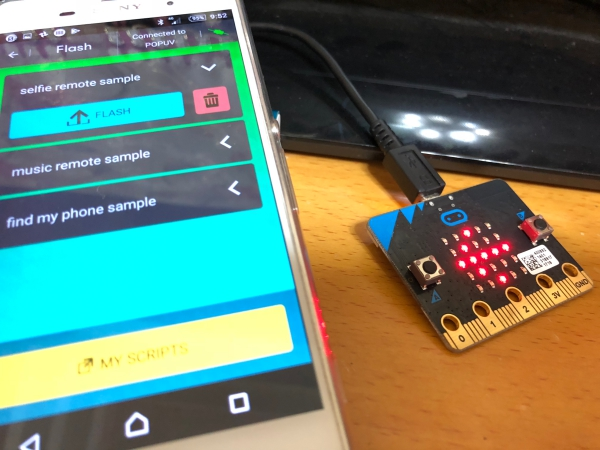
在按下ok按鈕之後,就可以利用micro:bit來當做是自拍遙控器,如下所示:

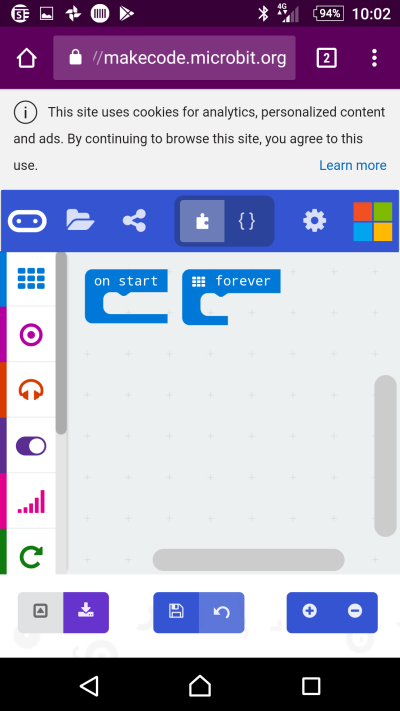
依照LED上的指示,先同時按下a和b按鈕,再按a按鈕開啟相機,最後按下b按鈕開始拍攝。在第一次使用的時候,手機程式也會跟你要求存取相機和相簿的權限,別忘了要允許存取才能夠順利運作。之前我們有提過可以在這個環境下編寫micro:bit的程式碼,其實背地裡它還是連線到micro:bit的官方網站的程式設計介面,如下所示:

在 上述的介面中編寫自己的程式,然後選擇下載,存放在手機中,接著再選擇「Find my phone sample」,就可以看到所有在手機上的程式:

最後當然就是把自己的程式上傳就可以了。透過這個工具,不需要電腦就可以直接用手機開發micro:bit程式,是不是非常方便呢?!最後也是要再說一下,iPhone的使用者也可以在APP Store中找到類似的程式喔。