說是三色LED,其實是輸入端可以有RGB三種顏色不同數值的輸入,藉此組合出不同的顏色。
RGB三色LED模組非常廣泛地被使用在創客的專題中,因為只要簡單的連接以及少許的程式,就可以讓LED產生出有趣的效果,在這一單元中我們就使用這個模組來做一些有趣的練習。
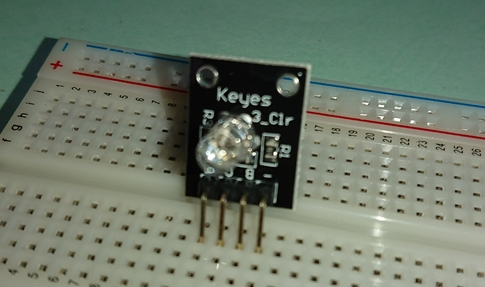
這次的RGB LED模組是下面這個:

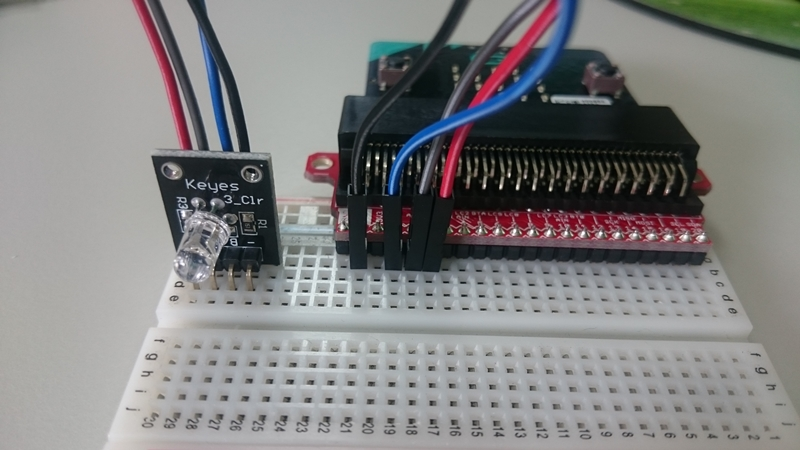
它的特色是模組上已有現成的限流電阻,所以我們可以直接連接到開發板上使用,而它需要的電流不多,因此直接利用板上的信號的輸出電源即可點亮。如上圖所示,它的接腳從左邊數過來,分別是負極(接地)、B(藍)、G(綠)、R(紅)等4支接腳,我們可以使用杜邦線分別把它們連接到micro:bit的GND, P0, P1, P2等輸出。
請注意,不是每一個輸出入埠都是可以使用的,主要的空腳位為:#0, #1, #2, #8, #12, #13, #14, #15, #16, #19和#20
從正面看起來是以下這個樣子:

背面看起來是這樣:

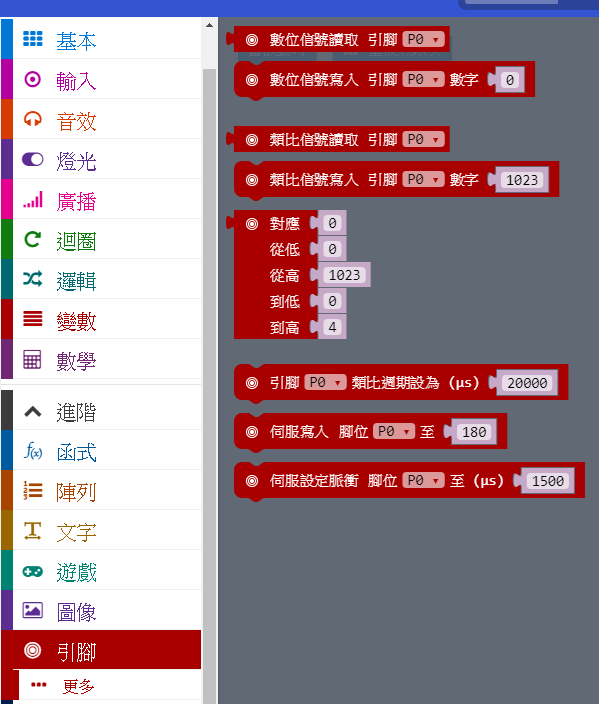
控制輸出信號積木在「引腳」類,如下所示:

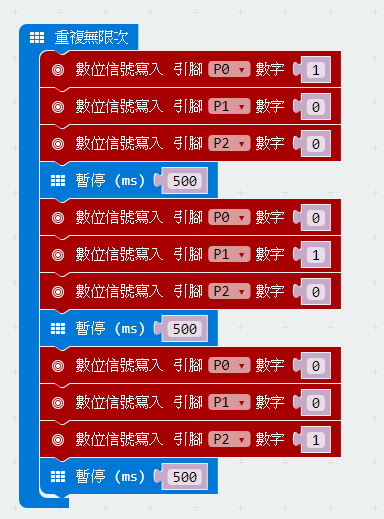
我們首先使用數位輸出的方式,分別輸出高電位到P0, P1, 以及P2:

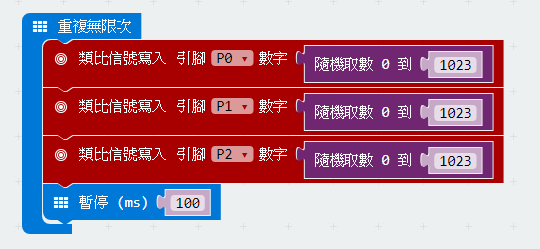
上述這個程式會輪流讓你LED分別輪流顯示RGB三個顏色。如果我們使用了上一單元的隨機數來顯示的話,那麼可以變成以下這樣:

由於三個接腳都有可能是任意的0或1,因此輸出的顏色就是這幾個種顏色的任意組合。
上面是以數位的接腳來看待LED,但是這顆模組其實是支援類別輸入的,也就是它可以由0到 1023,從不亮到逐次增加亮度,直到1023時為最亮,因此,我們把上述的程式全部改為類比寫入,會得到更多的色彩組合。

既然輸出的數量可以從0到1023共有1024種變化,透過以下的程式,就可以從不亮逐漸地變化到最亮,再從最亮逐漸地變化到最暗,直到完全熄減為止。
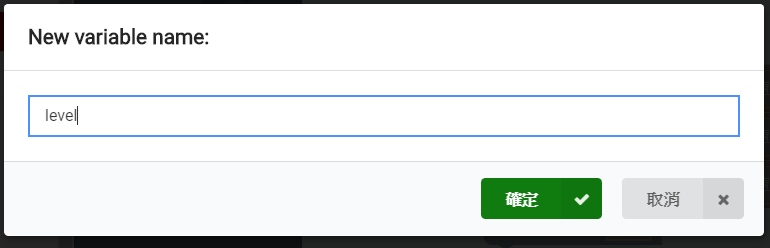
還記得之前計數器的程式嗎?同樣的方式,為了達成這個效果,請先建立一個叫做level的變數:

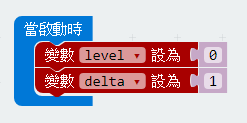
以及一個叫做delta的變數,在啟動時先把level設定為0,delta最設為1:

然後,每一次都把level增加為delta的值,如果level大於1023,就把delta改為-1,如果level小於0的時候,就把delta設定為1,然後每一次都輸出level的值做為點亮LED的亮度值:

同學們可以執行看看,是否有達成我們想要的效果呢?
如果覺得亮度轉變的速度過慢,可以把delta的數字增加,例如+10和-10。
上述的程式所改變的是白光,同學們也可以自行試試看別的顏色喔。