使用Viforia偵測到目標之後,程式自動會顯示我們之前準備好的動畫。此時要和產生出來的動畫物件進行互動除了使用手機上的UI介面之外,也可以透過虛擬按鈕VirtualButton來達成,這篇文章將說明所需要使用的程式。
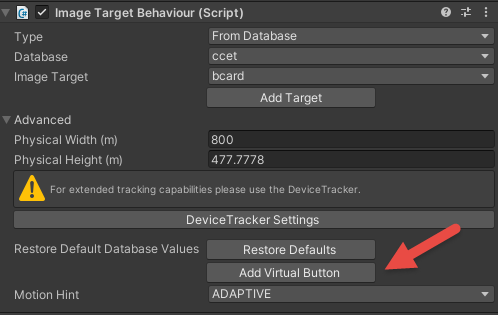
首先,要在ImageTarget物件中,使用Image Target Behaviour(Script)中的Advanced頁籤裡面加入虛擬按鈕,如下所示:

接著,同樣也是在ImageTaget物件中,加入一個新的Script,在這裡我們把它叫做VBtnController,它的內容如下所示:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Vuforia;
public class vBtnController : MonoBehaviour
{
public GameObject cube;
public VirtualButtonBehaviour vb;
public float speed = 100f;
public bool Rotation = false;
void Start()
{
VirtualButtonBehaviour[] vbs = GetComponentsInChildren<VirtualButtonBehaviour>();
for (int i=0; i<vbs.Length; i++)
{
vbs[i].RegisterOnButtonPressed(OnButtonPressed);
vbs[i].RegisterOnButtonReleased(OnButtonReleased);
}
}
public void OnButtonPressed(VirtualButtonBehaviour vb)
{
if (Rotation)
Rotation = false;
else
Rotation = true;
}
public void OnButtonReleased(VirtualButtonBehaviour vb)
{
Debug.Log("Released");
}
void Update()
{
if (Rotation)
{
cube.transform.Rotate(0, speed * Time.deltaTime, 0);
}
}
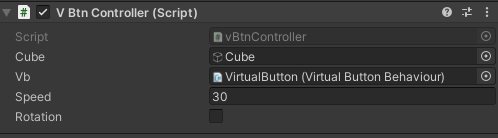
}在這個例中我們的虛擬按鈕主要控制的對象是一個正立方體(Cube),用來控制它是否需要旋轉。在這裡面使用了幾個public公用的屬性,在程式完成之後,會在面板中看到,請分別把對象的物件拖曳進入:

之後當程式開使運作時,我們就可以在按下虛擬按鈕時,切換Rotation這個變數,也就是可以控制Cube這個物件的旋轉狀態了。