Node-RED是一個以Node.JS為基礎的圖形化介面物聯網整合開發平台,安裝完成之後它會提供一個網頁的圖形介面,使用者只要利用拖拉的方式,即可控制樹莓派上面的介面以及設計程式,非常地方便。如果你的樹莓派在預設的情況下沒有安裝Node-RED的話,請參考這篇文章的說明以進行安裝。
官方的說明網頁如下:
https://nodered.org/docs/getting-started/raspberrypi
安裝最快的方法是使用以下的指令:
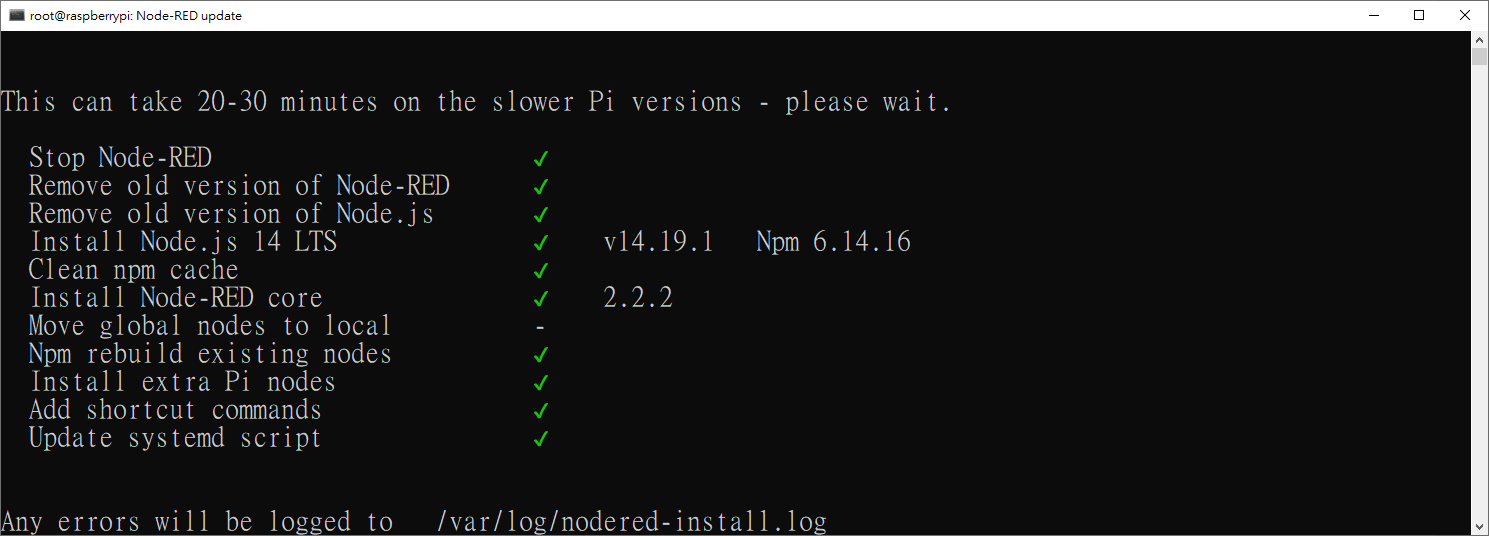
bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered)請在終端機或是SSH的介面中執行上述的指令,在把所有的問題都以「y」回答之後,即進入如下所示的檢核畫面:

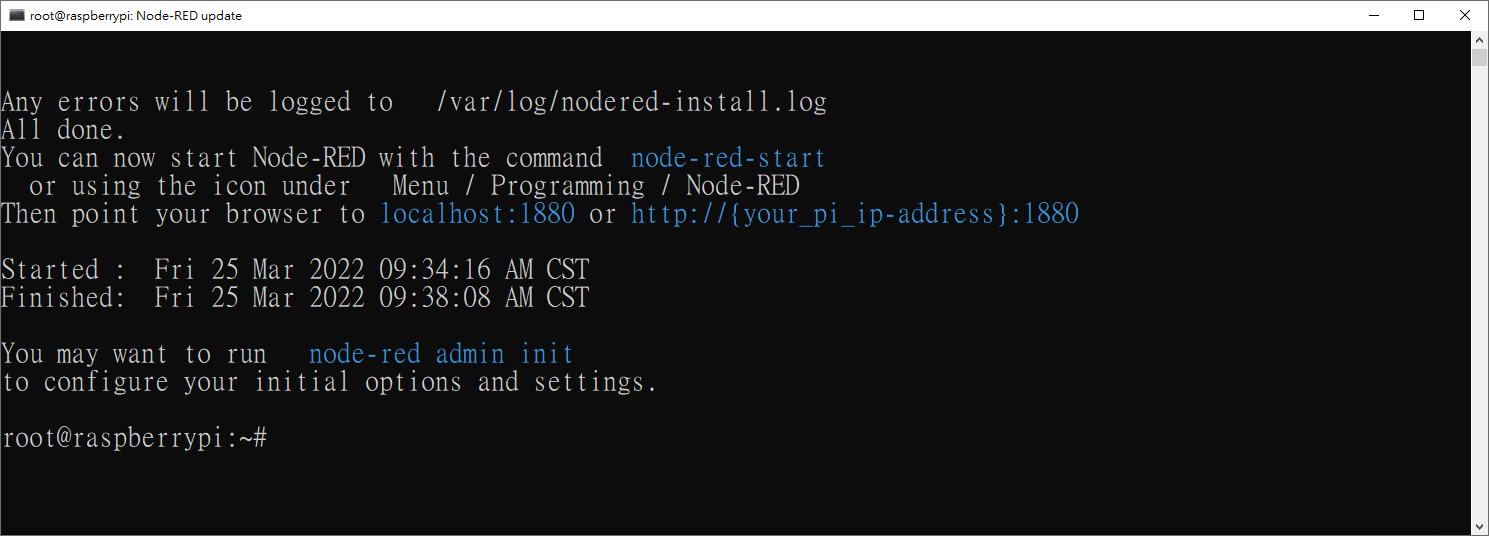
如果沒有任何錯誤的話,則會出現如下所示的訊息:

接著執行以下指令進行初始化設定:
node-red admin init使用以下的指令把node-red加入系統的service:
systemctl enable nodered.service以下的指令啟用服務:
service nodered start然後在瀏覽器中開啟 localhost:1880,就可以看到以下的登入畫面:

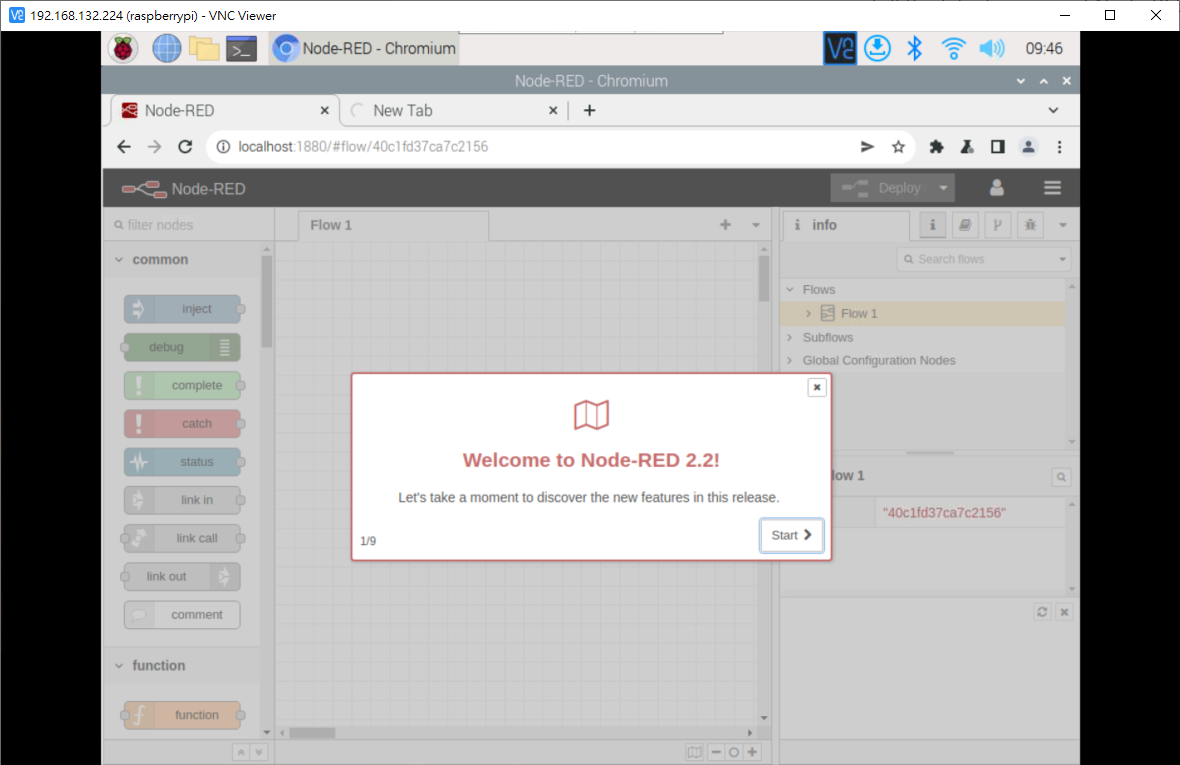
登入之後即可看到如下的系統運作畫面了:

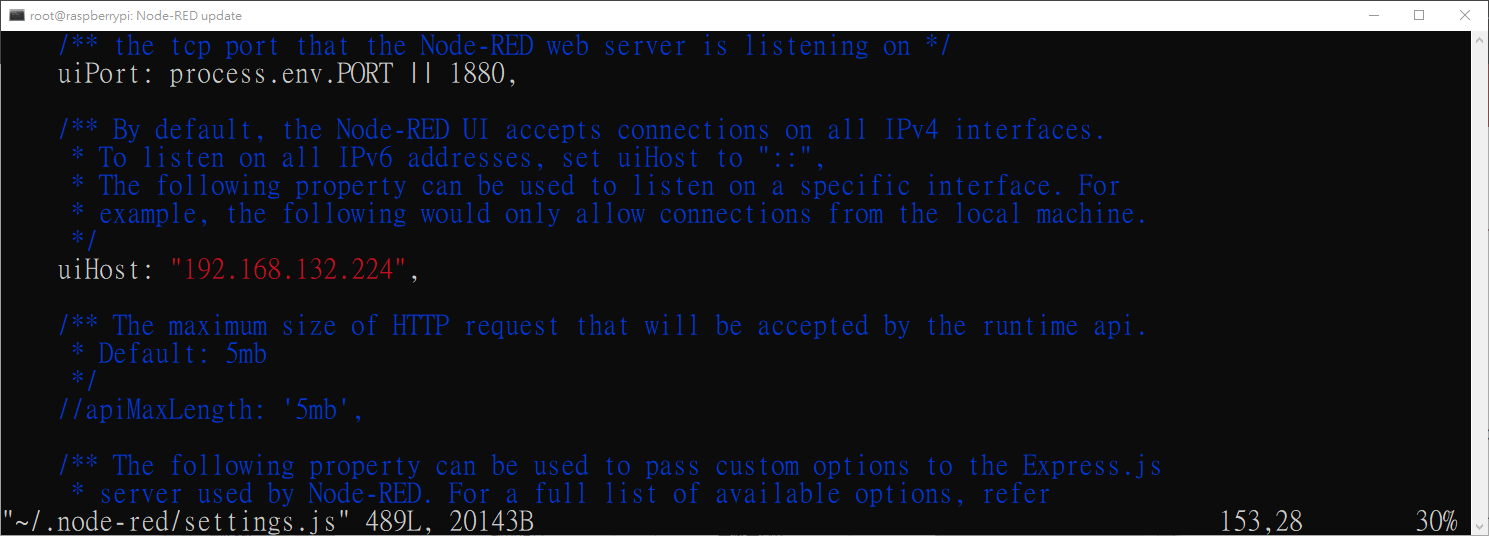
在預設的情況下,Node-RED只接受來自於localhost的連線,如果想要讓外部的瀏覽器可以連線到本機的Node-RED的話,請開啟/root/.node-red/settings.js,找到uiHost設定項目,把樹莓派實際的IP填上即可,如下所示:

修改完畢存檔,再執行以下的指令重啟服務即可:
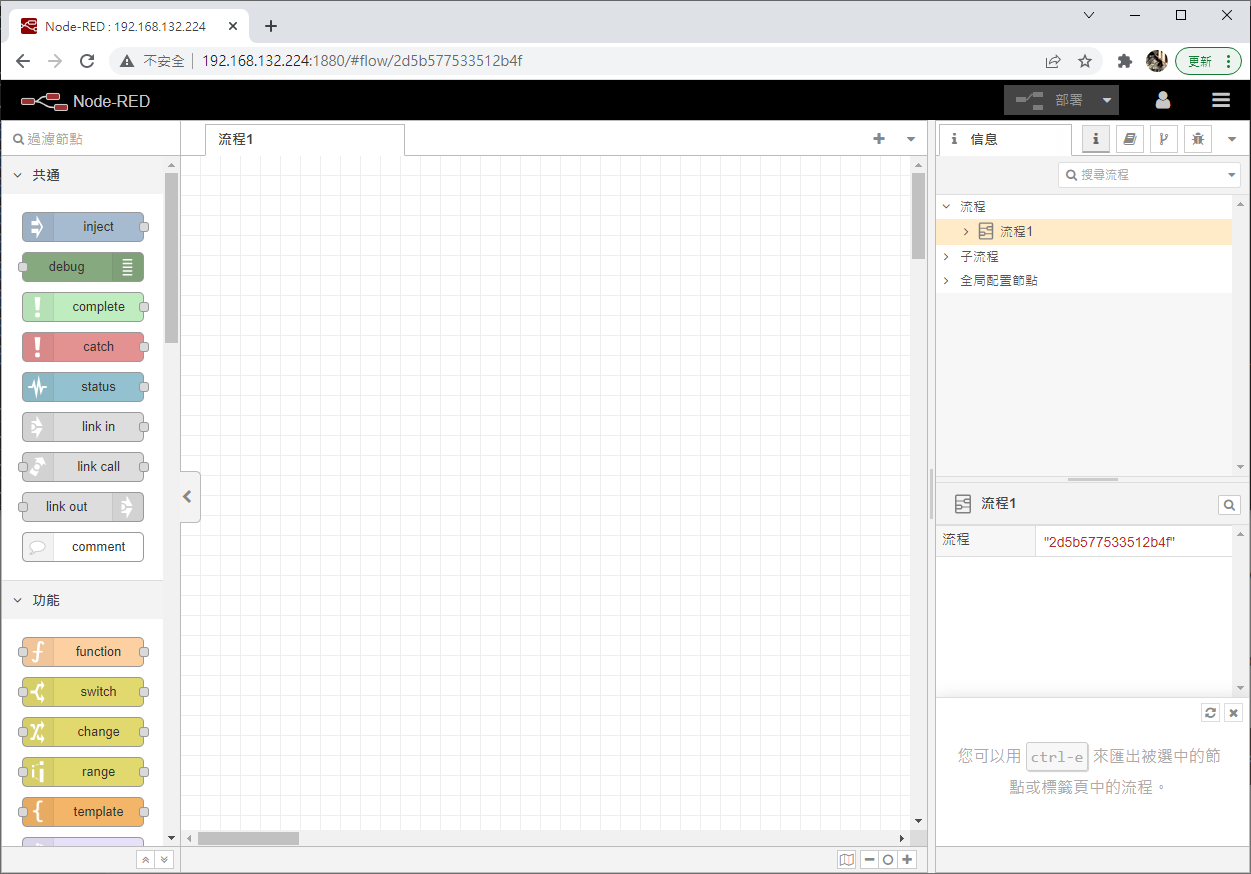
service nodered restart之後我們就可以利用同一個網段的電腦瀏覽器連線到Node-RED了,如下所示:

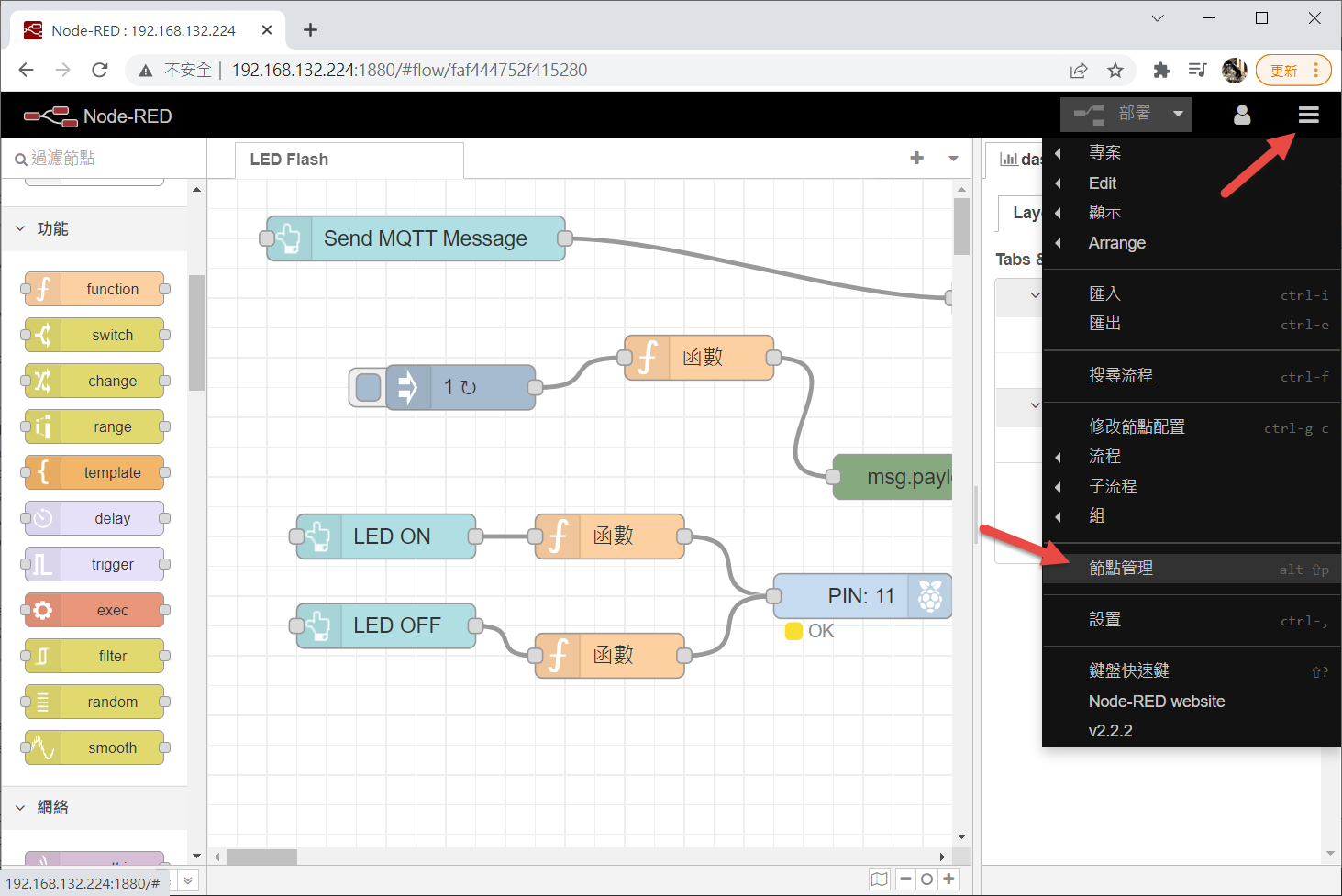
而Node-RED有一個非常好用的網頁介面叫做Node-RED-dashboard,也是一定要安裝的項目,它不需要另外在終端機安裝新的程式,而是在Node-RED介面的右上角選單中,找出節點管理,如下所示:

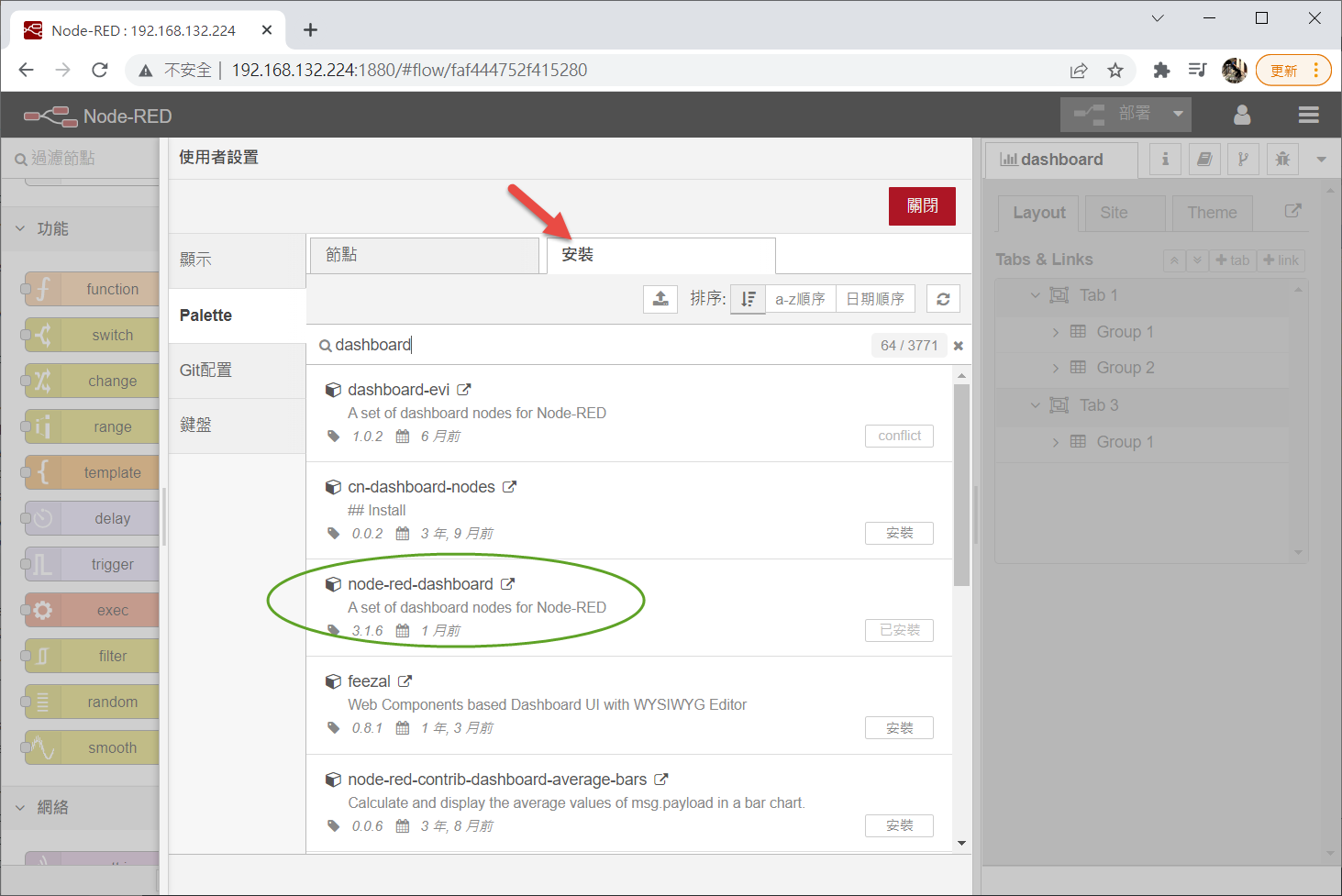
在進入「節點管理」後,請找出「安裝」頁籤,然後在搜尋文字框輸入「dashboard」,即可看到如下所示的節點套件,請留意它有許多的版本,不要裝錯了:

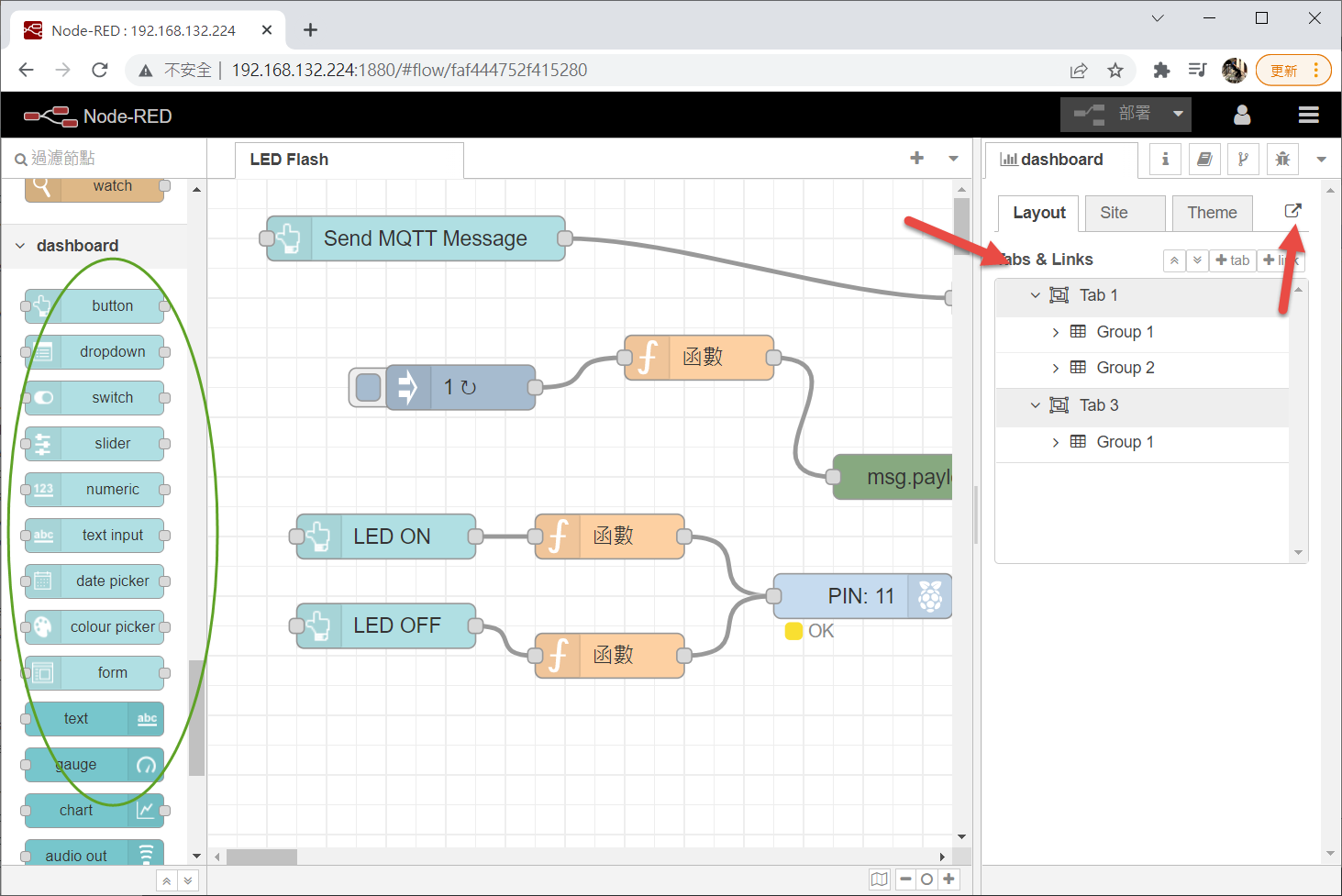
安裝完成之後,再次回到Node-RED的編輯環境,即可在左側的工具箱中找到所有可以用在dashboard中的元件,只要在中間加入這些元件以及一些相對應的功能,並在右側安排這些元件在畫面上的Layout,最後在部署之後再按下右上角的檢視小圖示,就可以了,如下所示:

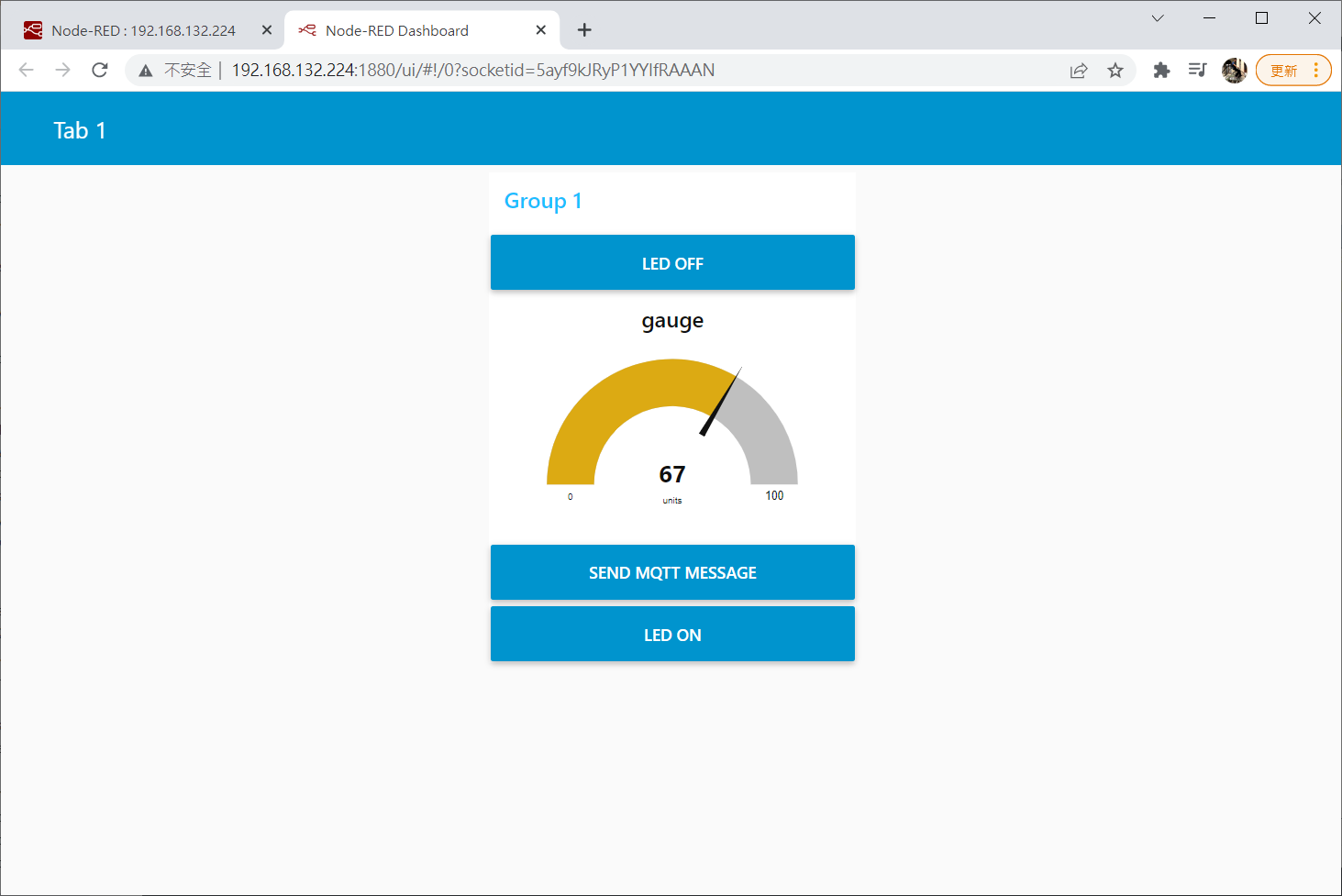
以上面這個例子來說,我們就可以得到如下所示的介面:

只要經過適當的設計,上面這些介面都是有它們實際功能的喔。