傳統上,當我們想到要架設網站時,第一個想法就是要建置一台網路伺服器,或是到雲端平台上購買一台虛擬主機,接著在主機上安裝Apache、MySQL等等,之後再想辦法把自己的網站放在主機的空間中以啟用網站的功能。這種以主機為環境的雲端平台,我們把它叫做IaaS(Infrastructure as a Service)。它的好處是,你有一台主機可以自由地設定及安裝所有需要的伺服軟體,但缺點就是,你要管理的事情非常多。
在部署網站時,其實還有一種跳過建立主機的方式,而是把自己的網站以APP的型式運行在特定提供PaaS(Platform as a Service)服務的主機商上,只要遵循它們的介面協定,使用它們支援的程式語言製作的網站,均可以推到它們的主機變成網站,Heroku一開始就是提供此種服務的主機商,另外一個著名的PaaS則是Google的APP Engine。
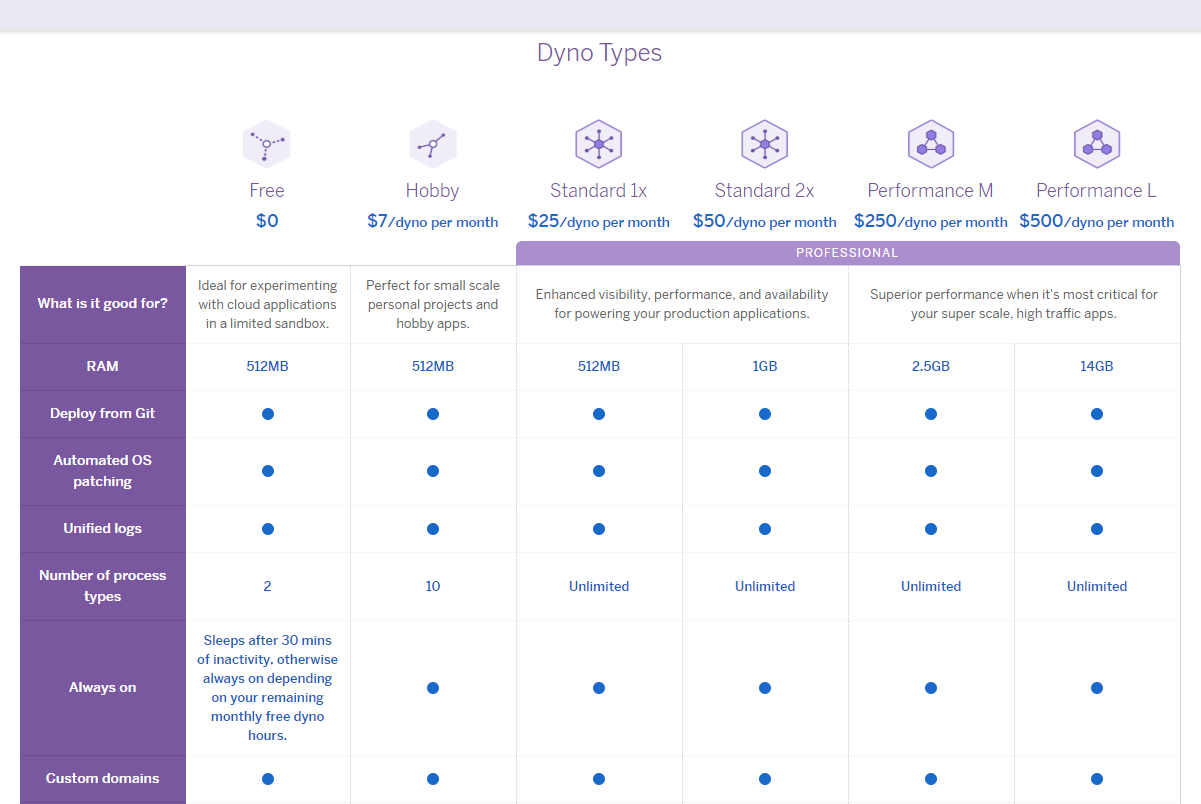
以下我們將示範當你已經建立好了一個Django網站時,把它部署到Heroku上的過程。首先,你要先到Heroku(https://www.heroku.com/)上註冊一個免費的帳號,以下是它們的帳號價格比較表:

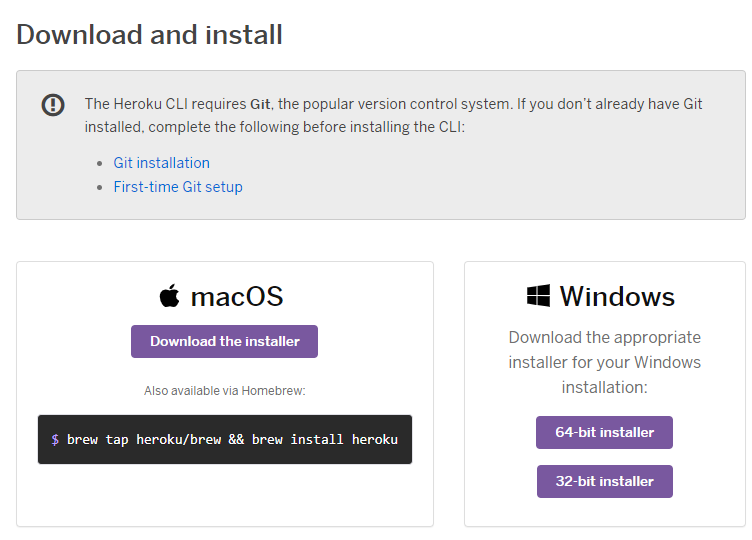
接著,要在自己的電腦安裝Git以及Heroku CLI(https://devcenter.heroku.com/articles/heroku-cli),安裝檔的下載頁面如下:

以Windows為例,在安裝完CLI工具之後,請進入命令提示字元,先進入網站的虛擬環境,在你的Python虛擬環境中還需要安裝以下這2個模組(每一個網站只要安裝一次就可以了):
pip install gunicorn
pip install django-heroku然後使用以下的指令建立模組清單:
pip freeze > requirements.txt接著切換到網站的資料夾下,準備Procfile檔案,其內容如下,其中那個myproject的文字要改成你的網站的名稱才行,而網站名稱是你在使用django-admin startproject之後建立的那個網站框架的名字(大部份的人都不是myproject喔,如果你是使用本站之前的例子建立的網站,那應該是datacenter):
web: gunicorn myproject.wsgi還有對於settings.py的修改,在import的地方加入以下的匯入指令:
import django_heroku在settings.py的最後一行加上如下的指令:
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
STATIC_URL = '/static/'
django_heroku.settings(locals())上述指令的前兩行是為了讓靜態檔案能夠被順利的讀取而加入的,你的專案中也要有相對應的static和staticfiles這兩個資料夾才行。此外,如果你是使用最新版的Django建立的話,你的settings.py的最前面可能會沒有匯入os,所以還要再到你的檔案最前方加入import os才行。不然的話,第一行加入指令的地方可能要使用另外一種最新的寫法如下:
STATIC_ROOT = BASE_DIR / 'staticfiles'在以上的所有檔案及程式都修改完成之後,執行以下的git指令(假設你的網站都還沒有使用Git管理,如已在使用Git版本控制的話,以下指令的第1行git init就不能執行):
git init
git add .
git commit -m "my first commit"緊接著就可以進入建立Heroku網站空間的步驟了,先進行Heroku的登入:
heroku login建立一個網站空間:
heroku create <<your project name>>建立完畢之後,把自己在Heroku的網站空間位置加入到git遠端倉庫位置:
heroku git:remote -a <<your project name>>下一行即為部署上傳的指令(後面的master是你的分支名稱,可以利用git branch查詢得知,使用過github的人,主分支大多為main):
git push heroku master上傳完畢之後,就可以利用<<your project name>>.herokuapp.com瀏覽你的網站了。如果你的網站有使用資料庫的話,則還需要執行以下的幾個指令以啟用遠端資料庫功能:
heroku run python manage.py makemigrations
heroku run python manage.py migrate
heroku run python manage.py createsuperuser