有了手機之後,我們已經養成了在手機上收看影片的習慣了。一般來說要在手機上看影片,直接開啟Youtube的應用程式,在其中就有很好的介面可以使用。可是,如果我們習慣上就只有幾支影片經常在收看(例如作者最常使用的是幾家直播新聞台),或是我們有一些常常會拿來介紹給別人看的影片(例如寶來國中合唱團)的話,自己寫一個簡單的APP來專門播放這些影片也是不錯的。
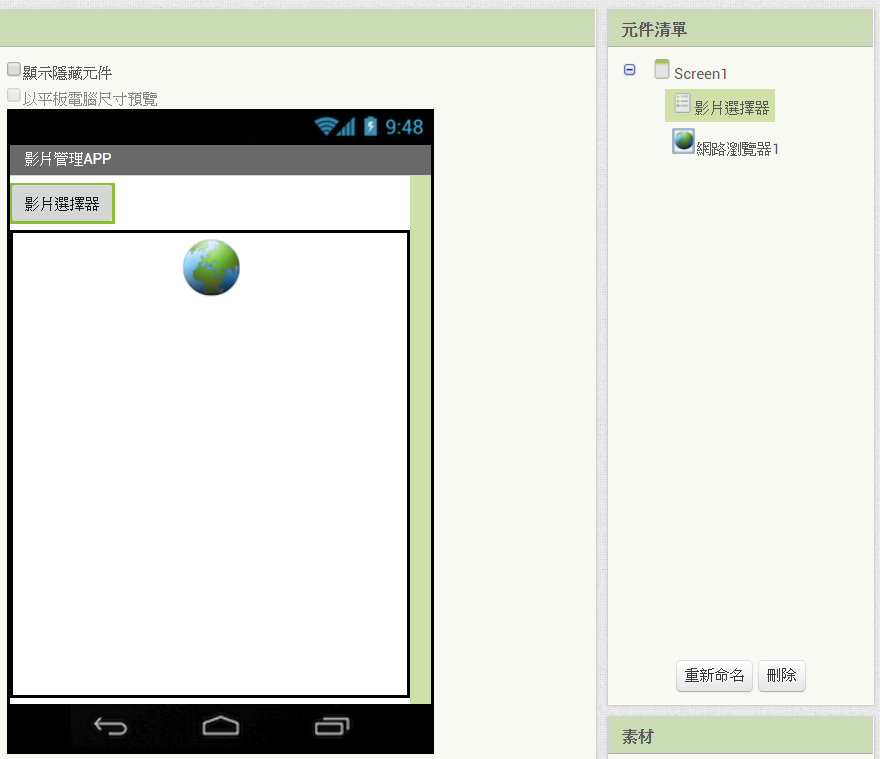
在這一篇文章中我們並沒有打算把影片放在自己的手機中,而是透過「網路瀏覽器」元件來瀏覽Youtube某些特定的影片,簡單的介面設計如下:

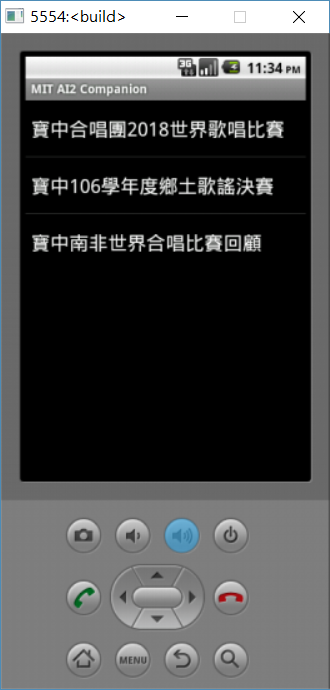
要留意的是上方的按鈕,看起來很像是按鈕元件,其實它是「清單選擇器」元件,透過它,可以事先把清單都先放到該元件的元素中,之後再點選該按鈕,畫面上就會呈現出清單可以給我們選擇。就像是下面看起來的樣子:

回到程式畫面,為了要可以讓程式可以有一個我們的自訂清單可以選用,在這裡我們需要準備2個清單變數,分別如下:

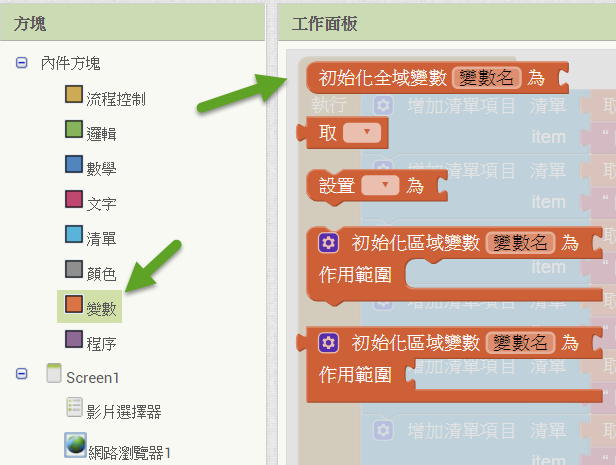
其中全域變數是在「變數」積木類中建立的,如下:

當然,「建立空清單」就是在「清單」類別中的積木囉:

為了讓APP一開始執行的時候可以讓清單有東西可以選,我們在「Screen1.初始化」事件中加上了下面這些程式積木:

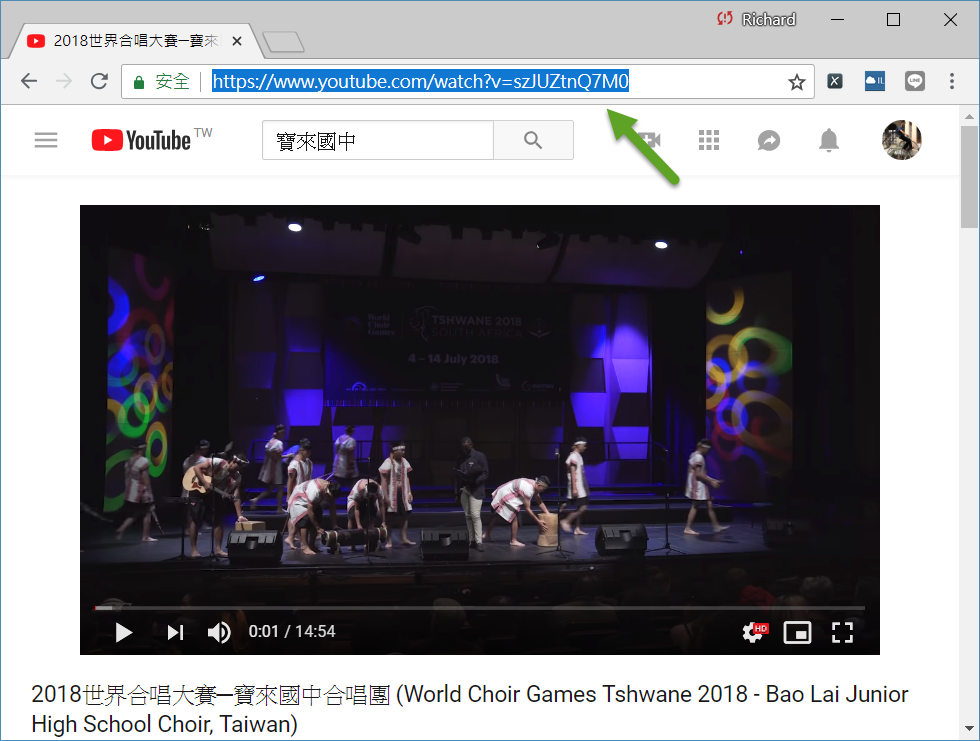
同學們應該可以發現,其實我們就是把「歌單」這個清單中的內容放入歌曲的標題,而把「網址」清單相對應的項目中放入Youtube網址就可以了。網址就在下面的畫面中箭頭所指的地方喔:

接著是「影片選擇器」的「選擇完成」事件,它的程式積木如下:

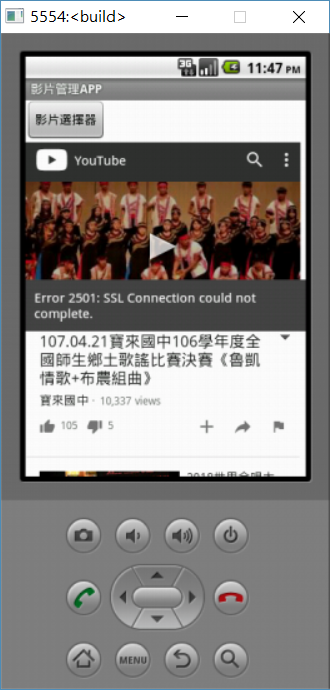
意思是,如果選到了某一個歌曲,就找出它是第幾首,然後到網址清單中找出相對應位置所儲存的網址內容,讓網路瀏覽器1去開啟該網址,就完成了前往該網頁的功能了。以下是執行的結果喔:

同學們可能有注意到,切換到影片的時候影片並未自動播放,如果你想要有自動播放的功能,只要在每一個網址後面加上「 ?autoplay=1」這個字串就可以囉。