在前面幾個單元中同學們已經知道如何在app中讀取micro:bit上的溫度了,現在是時候讓在app上讀取到的溫度放到網站上了。我們使用是很受歡迎的ThingSpeak這個服務,這個網站可以讓使用者在其上建立一個Channle,然後透過網址的操作,就可以把你想要記錄的資訊更新到它們的網站中詳細地記錄下來便於日後的分析。
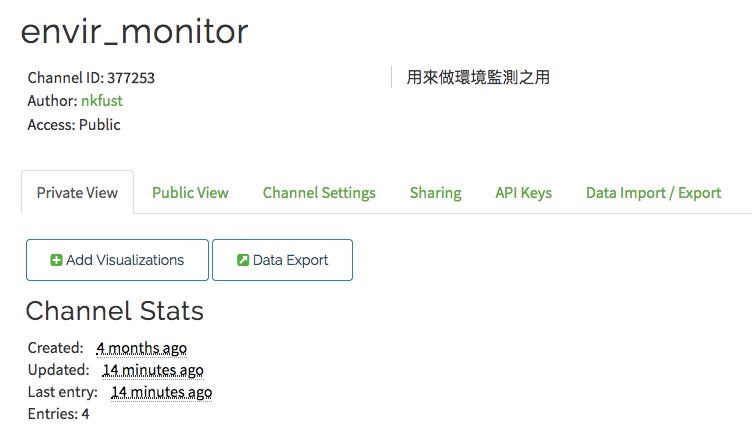
首先,要前往它們的網站中註冊帳號,並建立一個Channel,就如同我們在前一篇文章的教學。在你建立好Channel之後,進入你的Channle畫面之後可以看到如以下所示的幾個按鈕:

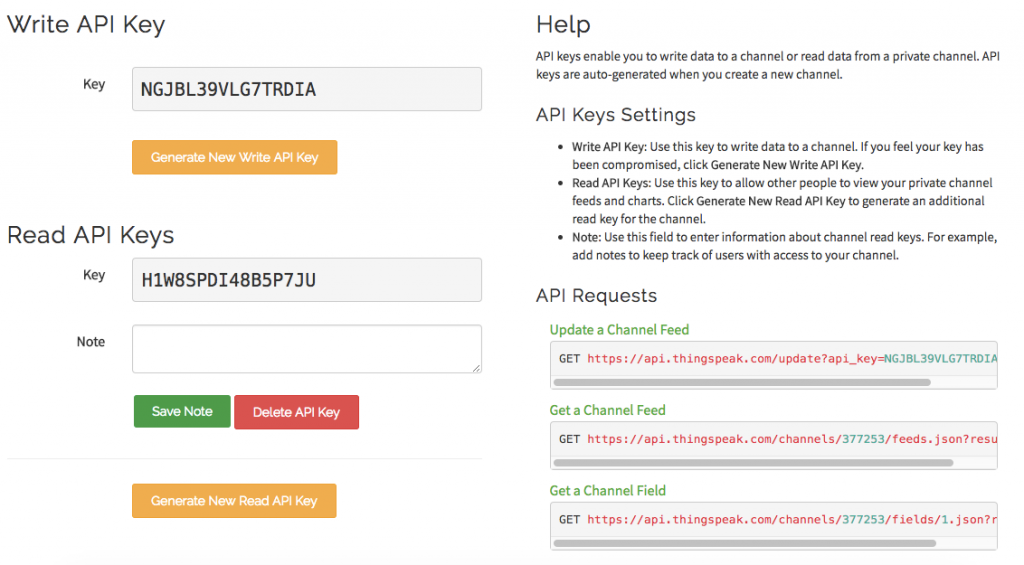
其中最重要的是那個API Keys,點擊進入之後,可以看到如下所示的畫面:

在這個畫面中呈現的資訊裡,其中有兩個API Key,分別是用來寫入資料和讀取資料用的,而對於一般的使用者來說,其實使用右下角的API Requests範例中的網址就可以了。例如Update a Channel Feed那個所寫的內容如下:
GET https://api.thingspeak.com/update?api_key=NGJBL39VLG7TRDIA&field1=0
其實對我們來說,GET後面那個網址可以直接把它貼在瀏覽器的網址列上,它就會把0這個數值拿去更新這個Channel的field1這個欄位。意思是說,如果我們在APP Inventor中只要能夠透過可以瀏覽網頁功能的web元件,指定正確的URL網址,就可以進行資料更新的動作了。
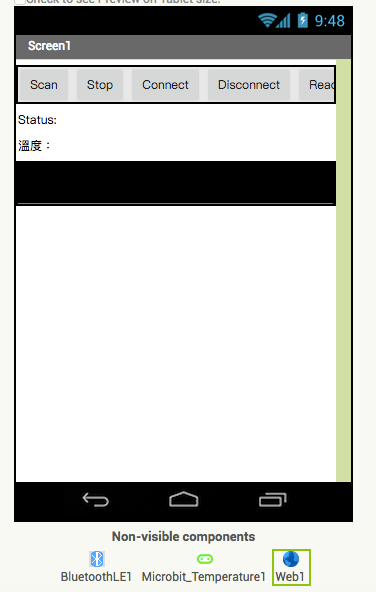
簡單地說,也就是在我們的app中加入一個Web元件,如下所示:

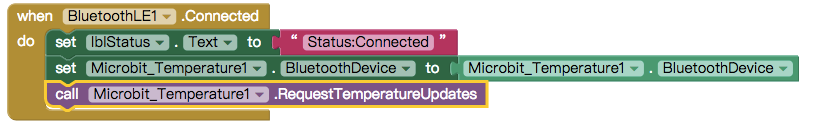
然後在程式中只要加上一些些積木就可以了,首先在藍牙裝置連線成功之後加上一個定期讀取溫度的積木:

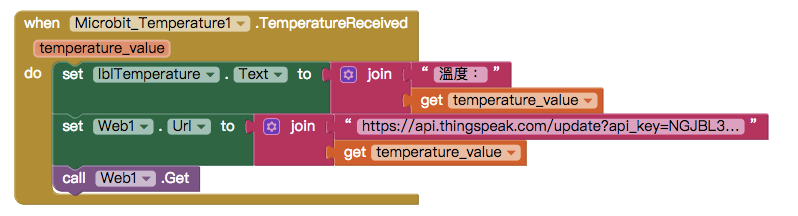
當溫度讀取到之後,除了顯示之外,也要把它寫到網站上去:

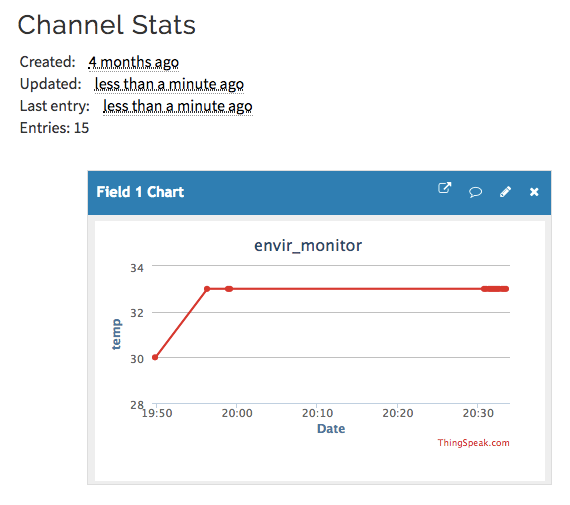
這個程式的原理其實就只是建立一個適當的url,然後再叫它去瀏覽那個網址就可以了。讀取了幾次之後,ThingSpeak之圖表顯示如下: